برای دستکاری ظاهر محتوا و افزایش خوانایی محتوا اول بدونید که ؛
در حال حاضر حدود 1 بیلیون ( ۱٬۰۰۰٬۰۰۰٬۰۰۰) سایت تو سطح اینترنت وجود داره
برای اینکه دید بهتری داشته باشید؛
- ۱٬۰۰۰٬۰۰۰٬۰۰۰ ماه پیش فقط دایناسورها روی سطح زمین زندگی میکردن
- ۱٬۰۰۰٬۰۰۰٬۰۰۰ دقیقه پیش اوج امپراطوری روم بود
- و اگر همین الان بشینید و تا ۱٬۰۰۰٬۰۰۰٬۰۰۰ شروع کنید شمردن 95 سال وقت میخواید
خب فکر کنم دیگه قشنگ درک کردید که رقابت بین 1 بیلیون سایت یعنی چی (o・_・)ノ”(ノ_<、)
مشخصا قرار نیست همه این یک بیلیون سایت رقیب ما باشن، ولی خواستم اینو بگم که بدونید چه قدر ممکنه جلب توجه مخاطب این روزا سخت باشه.
چند تا آفتاب پرست تو محتواتون دارید ؟
حتما شما هم تا حالا آفتاب پرستهایی رو دیدید که برای اینکه توسط شکارچیها دیده نشن، خودشون رو هم رنگ محیط میکنن، یه جورایی که دقیقا با پس زمینه اون محیط یکی میشن و اصلا قابل تشخیص نیستن.
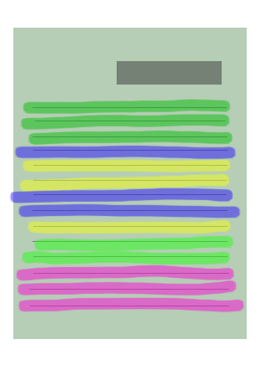
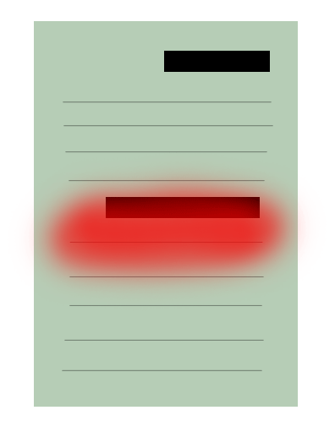
مثلا یه چند ثانیه به این تصویر نگاه کنید و بشمرید چند تا آفتابپرست تو تصویر میبینید؟

خیلی سخته نه ؟
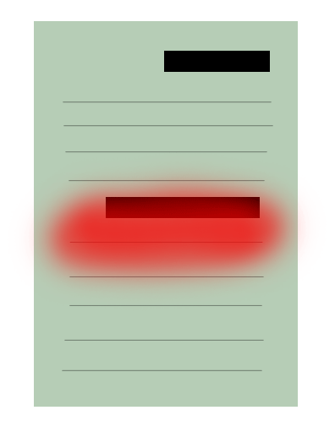
اما حالا به این تصویر نگاه کنید.

یه آفتاب پرست، قُلمبه میره تو چشم مون. مگه میشه اصلا ندیدش یا ازش چشم پوشی کرد؟
این مثال رو زدم که بگم ما هم تو محتوانویسی باید همین تکنیک آفتاب پرست رو اجرا کنیم تا محتوامون دیده و خونده بشه وگرنه تمام قیمت های مهم محتوا و پیام اصلی محتوا بین چیزهای کمتر به درد بخور گم میشه و دیده نمیشه.
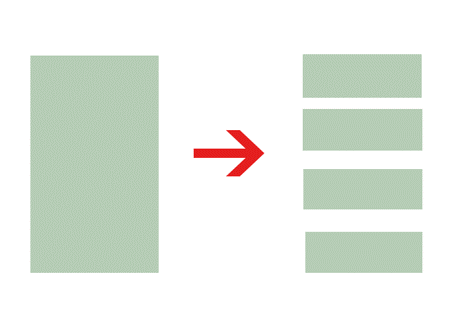
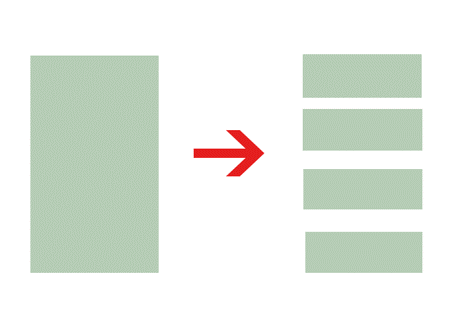
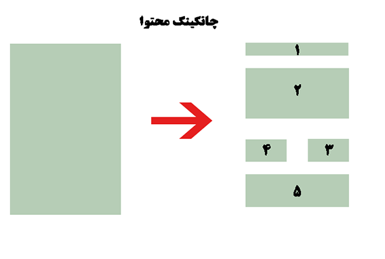
وقتی یه محتوایی نوشته میشه، دقیقا نسخه اولیهاش شبیه تصویر اول میمونه و دقیقا همین جاست که نقش ما به عنوان یه ” طراح دکوراسیون محتوا “ برای افزایش خوانایی محتوا مشخص میشه. این ما هستیم که میتونیم تصویر اول رو به دوم تبدیل کنیم تا محتوامون دیده بشه و خونده بشه.
خوانایی محتوا | کجاهای محتوا باید حتما خونده بشه؟
بعضی از تولید کننده های محتوای مبتدی هستن که وقتی ازشون میپرسیم میخوای کدوم قسمت محتوایی که نوشتی دیده بشه؟ میگن خب همه جاش !
میگیم کدوم قسمت محتوایی که نوشتی از همه مهم تره؟ میگه همش !
ولی یه اصلی اساسی رو یادشون میره که
اگر همهچیز مهمه، یعنی هیچ چیزمهم نیست
و این یه واقعیت محض توی تولید محتوا، طراحی و گرافیک و حتی زندگی هست.
وقتی ما میخوایم به همه چی برسیم تو زندگی، قطعا به هیچی نمیرسیم، اما اگه فقط 1 چیز رو انتخاب کنیم، با احتمال بیشتری ممکنه بهش برسیم.
حالا بعضی از تولید کننده های محتوا هم فکر میکنن خیلی زرنگن مثلا، میگن خب ما یه کاری میکنیم که کل محتوامون تو چشم مخاطب باشه، شاید از یه جاییش خوشش اومد و جذبش شد. و این به نظر من اشتباه ترین و غیر حرفه ای ترین کاریه که یه تولید کننده محتوا میتونه انجام بده.
اول از هر چیزی باید بدونیم؛
هیچوقت ما نمیتونیم کاری کنیم که کل محتوا رو تو همون نگاه اول به خورد مخاطب بدیم.
این از این
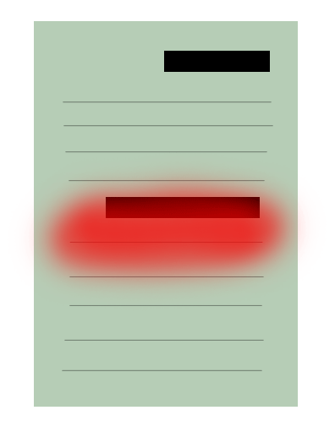
چون مثل این میمونه که یه صفحه از کتاب درسی رو ورداریم اینجوری هایلایت کنیم:



پس این حرف رو برای همیشه از گوش تون بیرون کنید که کل محتوا تون مهمه!
شما باید محتوایی بنویسید که یه قسمت هاییش از قسمت های دیگه اش مهم تر باشه اگه غیر از اینه محتوانویسی تون ایراد داره.
با مشتری ِ بدقلقِ تولید محتوا چی کار کنیم؟
افزایش خوانایی محتوا به کمک انگولگ سیستم راس RAS مخاطب
Reticular Activating System یا راس RAS به معنی دستگاه یا سیستم فعال کننده مشبک، یه بخشی از مغز همه ماست که اطلاعات ورودی رو فیلتر میکنه و وظیفه اش اینه که تعیین کنه ما بین اطلاعات مختلفی که دریافت میکنیم به کدوم شون بیشتر توجه کنیم و از بین ۲۰۰۰۰۰۰بیت اطلاعاتی که در هر لحظه دریافت میکنیم، فقط به قسمت هایی از اونها اجازه ورود به مخ رو میده که حس میکنه به هر دلیل برای ما مهم هستش.
مثال معروفش هم، همونه که هر موقع ما یه کفش خاصی یا ماشین خاصی میخریم، از فرداش هر جا میریم اون رنگ و طرح کفش یا ماشین رو جلومون میبینیم، نه به این خاطر که یه دفعه ای اینا تو خیابون زیاد شدن و تا دیروزنبودن، بلکه فقط به این خاطر که ازسیستم فیلتر راس RAS ما رد شدن ، در صورتی که تا دیروز بودن، ولی راس RAS فکر میکرد برای ما مهم نیست و به خاطر همین اجازه ورود بهشون نمیداد.
راس RAS به چیزایی توجه میکنه؟
- انتخاب خود ساخته مثل همون کفش و ماشین
- چیزهایی که ما رو هیجانی میکنن
- چیزهایی که با دانسته های قبلی ما در تضاد هستن
- و چیزهایی که برای ما جدید هستن و تا حالا ندیدم و نشنیدیم و حس نکردیم
قطعا سیستم راس RAS دنبال الگو ها و تکراراست، به محض اینکه تشخیص بده یه چیزی معمول و تکراری و قابل پیش بینی هست، نمیذاره از فیلترش رد بشه و اون فرد بهش توجه کنه.
افزایش خوانایی محتوا با ایجاد تازگی
خب قطعا همه ی ما به چیزهای جدیدی که تا حالا ندیدم و نشناختیم توجه نشون میدیم. تازگی برابر با ناشناختنیه و نیاز مغز ماست که به چیزهای ناشناخته توجه کنه و پیگیرشون باشه، حالا این چیز ناشناخته و تازه میتونه سایه ی یه موجود عجیب و غریب تو شب باشه یا یه طرح جدید و تازه تو محتوانویسی، چیزهای ناشناخته ذهن ما رو به سمت خودشون جلب میکنن.
پس ما باید برای جلب توجه مخاطب و افزایش خوانایی محتوا، چیزهای جدید جلو چشمش بذاریم. حالا حتما هم نباید الزاما اطلاعات عجیب و غریب باشه، میتونه شکل جدیدی از ارائه اطلاعات باشه. پس بدترین کاراینه که بیایم یه لشکر کلمات بریزیم جلو مخاطب و کلا ریتیم محتوا یه ریتم یکنواخت باشه.
مثلا کوچیک ترین چیزها مثل تغییر بک گراند یه قسمت از متن یا گذاشتن یه قمست از متن توباکس یا تغییر موقعیت متن و تصویر و اینجور چیزای به ظاهر کوچیک میتونه متن رو از حالت یکنواختی در بیاره. حالا جلوتر میگم که چه جوری باید این تغییرات رو ایجاد کنید.



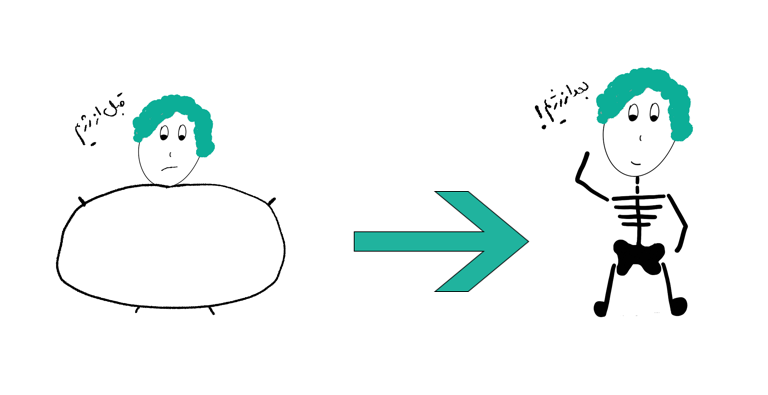
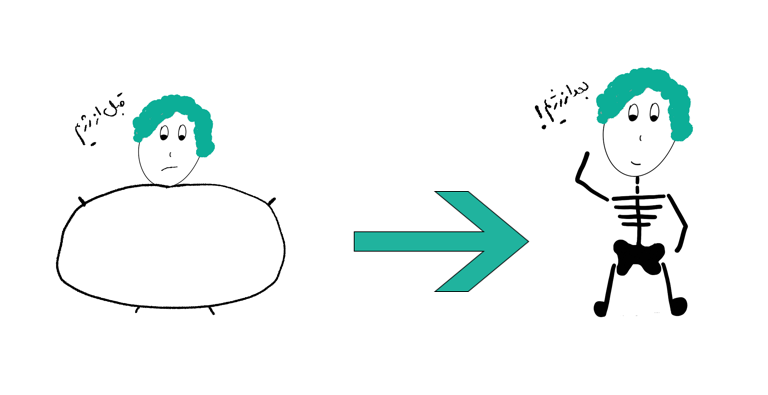
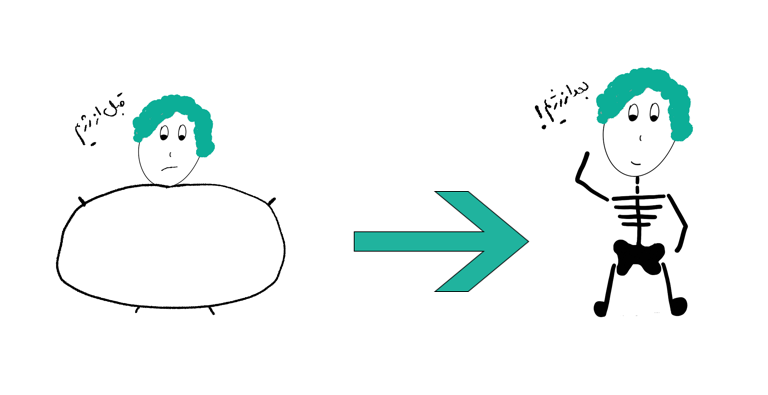
افزایش خوانایی محتوا با نشون دادن تفاوت
قطعا بارها و بارها تصویرهای قبل و بعد چاقی و کاهش وزن و یا عمل بینی رو دیدید. این دقیقا همون چیزی هست که باعث فعال شدن راس RAS میشه.
پس نشون دادن تفاوت ها چیزیه که میتونه تو محتوا توجه مخاطب رو جلب بکنه . یکی از بهترین تصاویرها برای محتوا هموناست که قبل و بعد رو نشون میده.



این نوع عکس های برای تناسب اندام، کلینیک های زیبایی، تمیزی و بازسازی خونه و … استفاده میشه و اتفاقا همین تفاوت و تغییر باعث جلب توجه میشه.
افزایش خوانایی محتوا با نقض انتظارات یا رفتاری متفاوت
اینو مطمئن باشید که هر چیزی که خلاف انتظارات ما باشه تو هر زمانی باعث جلب توجه ما میشه. بازم حتما نباید یه چیزی خیلی عجیب وغریبی باشه. مثلا ممکنه شما یه دفعه بین متن هایی که مثل روند عادی فارسی نویسی از راست به چپ نوشته شدن یه متنی رو بذارید که چرخیده باشه و برعکس شده باشه. مطمئن باشید مخاطب برای خوندن اون، شده لپ تاپ و کج کنه، چشماشو چپ کنه و … هر اقدام دیگه ای، بالاخره باید کاری کنه که بتونه بخونتش و گرنه آروم نمیگیگیره. 😆
خب شما مگه چیز دیگه ای هم از مخاطب میخواستید ؟
حالا اگه 2000 بار هم به مخاطب اشاره میکردید، اینو بخون، اینو بخون، این بهترین محتواست ها، و… قطعا همچین اثری نداشت که به خاطر یه تغییر رفتار کوچیک و یه اقدام خارج از انتظار، باعث شدید مخاطب خودش به تکاپو بیافته که هر جور شده محتوا رو بخونه.
کپی رایتینگ | ناتاشا چهجوری کپی رایتر شد؟ [+ 12 درس ]
مخاطب آنلاین محتوا رو چه جوری میخونه؟
یادتونه تو اینجا محتوا آنلاین جذاب برای [ مخاطب اسکیمر Skimmer ] چه جوریه؟ یه عالمه حرف زدیم در مورد اینکه مخاطب های آنلاین چه جوری محتوا رو میخونن؟
مغز پیامش این بود که مخاطب آنلاین، مثل کتاب خون ها، نمیان از “س” سلام روتا “ظ “خدافظ شمای مقاله رو ” واو به واو” بخونن و فقط محتوا رو اسکیم و اسکن Scan & Skim میکنن، یعنی سریع یه نگاه کلی بهش میندازن و چیزهای تو چشم مثل زیرعنوان ها و متن های Bold و … رو میخونن و اگر چیز دندون گیری پیدا کردن ادامه میدن.
تازه درسته که روش خوندن محتواها توسط کاربر، روش اسکن کردنه، اما به طور کلی مدت زمانی که هر کاربر ممکنه صرف مطالعه و بررسی یه محتوا بکنه به این 4 عامل هم بستگی داره :
1- سطح انگیزه : این محتوا چه قدر برای کاربر مهمه ؟
2- نوع کار : یعنی کاربر دنبال چیه از این جستجو و خوندن ؟ آیا برای سرگرمی اومده و دنبال یه سری اطلاعات جدیده یا داره در مورد یه موضوع مهم تحقیق میکنه؟
3- کلا سطح تمرکز کاربر چی جوریه ؟ : آدم با تمرکزیه یا از اوناست که یه پشه هم از کنارش رد بشه صدای وزوزش حواسش رو پرت میکنه.
ویژگی های شخصیتی کاربر: کاربر آدم صبوریه یا نه تو همه کاراش عجوله و زود میخواد به نتیجه برسه؟ یه آدم کلی گرا هست یا نه توهمه چیز دنبال جزئیاته؟ و..
وقتی دقیقا متناسب با نیاز خوانندهها و مخاطبهاتون مینویسید، با احتمال بیشتری اونا محتوای شما رو میخونن
تعرفه تولید محتوا | چه جوری درآمدم رو از X به 1000X رسوندم؟
چه جوری خوانایی محتوا رو بیشتر کنیم؟
حالا میخواید بدونید ما به عنوان تولید کننده ی محتوای متنی چی کار میتونیم بکنیم و رو کدوم یکی از اینا میتونیم تاثیر گذارباشیم و تغییرش بدیم؟
واقعیت اینه که ما نه میتونیم رو شخصیت کاربر تغییری ایجاد کنیم و اون رو به یه آدم با تمرکز و صبور تبدیل کنیم، نه میتونیم هدف هاش ور تغییر بدیم و نه واداراش کنیم که واو به واو محتوا رو بخونه. به هیچ وجه. تنها کاری که ما میتونیم بکنیم و میتونیم روش تاثیر بذاریم اینه که باعث بشیم احتمال خوندن محتوا توسط کابر بیشتر بشه. اونم تو همون نگاه اول، یعنی همون بخشی که مخاطب محتوا رو اسکن میکنه تا ببینه چیز دندون گیر و به درد بخوری گیرش میاد یا نه.
اول از هر چیزی باید ببینیم اصلا چه قدر این محتوایی که نوشتیم قابل اسکن کردن هست؟
این صفحه چه قدر قابلیت Scan &Skim داره؟
اگه میخواید متوجه بشید که چه قدر محتواتون قابلیت اسکن داره این دو تا سوال رو از خودتون بپرسید و پاسخ صادقانه و دقیق بهشون بدید :
- آیا محتوای صفحه دقیقا مطابق با نیاز مخاطب هدف ما هست یا نه ؟
- آیا درک مغز پیام محتوا تو مدت زمان چند ثانیه برای کاربرامکان پذیر هست یا نه؟
تست Squint Test برای خوانایی محتوا
این یه تست جالب توی طراحی هستش که به ما کمک میکنه ببینیم دقیقا اونجاهایی که میخواستیم برای مخاطب برجسته بشه، برجسته هست یا نیست ؟
به این شکل که شما اون صفحه مورد نظرتون رو تو لپ تاپ باز میکنید و بهش نگاه میکنید بعد از چند ثانیه چشم تون رو چپ میکنید،(◎ ◎)ゞ جوری که تصویر کاملا تار دیده بشه، حالا چه نقاطی رو برجسته میبینید؟ اینا دقیقا همون نقاطی هست که اول به چشم مخاطب میاد.
البته برای اینکه چشماتون چپول نمونه 😀 بعد از چند بار تست میتونید این مسیر رو هم برید:
عکس صفحه تون رور توی فتوشاپ باز کنید. و تصویر رو به کمک ابزار Blur تار کنید، بعد به صفحه نگاه کنید و ببینید چه قسمت هایی همچنان تو چشم هستند و دیده میشن؟
پس وقتی محتوا رو نوشتیم باید خودمون یه بار تست کنیم که، آیا اون چیزی که تو نگاه اول میبینیم، دقیقا همون چیزی هست که میخوایم مخاطب از محتوامون ببینه؟
اما اگر فکر کردید که مخاطب اینجوری محتوا رو اسکن میکنه سخت در اشتباه هستید:
خب پس بریم ببینیم ما یا مخاطب ها وقتی وارد یه صفحه از وب میشیم چه جوری شروع میکنیم به خوندن و دیدن محتوا ؟
انواع الگوهای اسکن کردن یا خوانایی محتوا توسط کاربرها
سالهاست که افراد و متخصصان زیادی دنبال این هستن که ببینن آدمها تو فضای آنلاین چه جوری و بر اساس چه الگویی محتواها رو میخونن؟
یکی از این راه ها بررسی حرکت چشم مخاطب ها هست زمانی که صفحه وب رو باز میکنن. گروه نیلزمن نورمن جزو اون مجموعه هایی هستن که تو این زمینه خیلی کارها کردن و بیشتر تحقیقاتی که انجام شده متعلق به اونها هست. اطلاعاتی هم که اینجا میخوام باهاتون در میون بذارم رو دقیقا از گزارش های همین مجموعه برداشتم و این چیزیه که از آنالیز دقیق رفتار انسان ها تو صفحاب وب به دست اومده.
این الگوها به شما نشون میدن که کاربرها بیشتر به کدوم قسمت از صفحه یا محتوا توجه میکنن.
____و جالبه بگم که اثبات شده این جریان تو مخاطب های کل دنیا با هر زبان و جغرافیا تقریبا یکسان هستش.____
و جالبه که اینجا دقیقا جایی هست که ما میتونیم دست بذاریم روش و به کمک وزن بصری و جهت بصری که به متن و محتوامون میدیم، میتونیم جریان یا حرکت چشم مخاطب رو به دست بگیریم و هدایت کنیم.
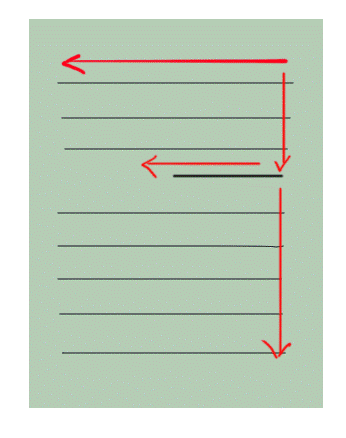
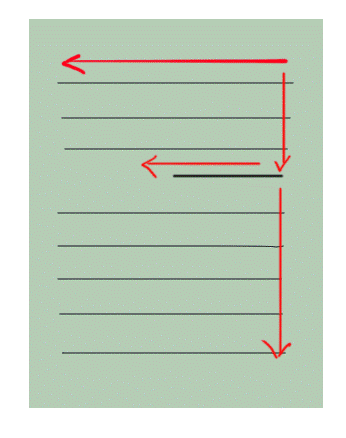
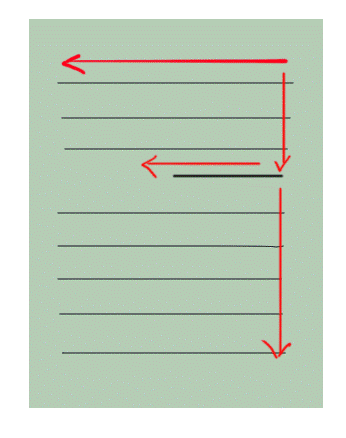
الگوی F برعکس در خوندن محتوا
این الگو جزو مهمترین و پر تکرار ترین الگویی هست که طی سالهای زیادی که از ورود اینترنت میگذره متخصصان بهش رسیدن.



یعنی تمرکز اصلی مخاطب تو 2 تا جای هر صفحه ای هست: بالا و سمت چپ صفحه
یعنی به صورت افقی یه کم تمرکز میکنن روخط های بالای صفحه که اون قمست بالای F ساخته میشه ( دقیقا به خاطره همینه میگم مقدمه نویسی مهمه دیگه ) بعد یه کم اسکرول میکنن و صفحه رو پایین میکشن و بعد تو حرکت دوم افقی که البته کم حجم تر و کم وسعت تر از اولی هست یه اسکن افقی میکنن، که اون خط پایینی F اینجوری ساخته میشه، و بعد هم سمت چپ محتوا رو میگیرن و یه سره میرن تا پایین با یه حرکت عمودی که دم پایینی F اینجوری ساخته میشه.
____که البته تو فارسی به خاطر چینش راست به چپ این نوع الگو میشه F قرینه یعنی همون شکل بالا___
چی کار کنیم مخاطب هایی که با این الگو محتواها رو میخونن، محتوای ما رو بخونن؟
** تو این نوع الگوی خوندن، سطرهای اول هر محتوا یا هر صفحه بیشترازهر قسمت دیگه ای امکان خونده شدن دارن. پس باید تمام تلاشمون رو بکنیم که بهترین ها و هیجان برانگیزترین و مهم ترین بخش های محتوامون رو تو همین چند خط بیاریم. تا حتما دیده و خونده بشه، تا شاید مخاطب ترغیب بشه و محتوا رو کامل بخونه و وقت بیشتری رو روی این صفحه بذاره.
*چند کلمه اول مقدمه و چند کلمه اول پاراگراف دوم هم میتونه از بخش های تاثیرگذار تو این الگو باشه. پس حواستون به جذاب بودن این کلمه ها هم باشه.
مقدمه نویسی | چه جوری یه مقدمه ” لیز” برای مقاله بنویسیم؟
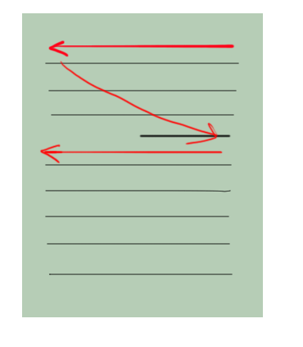
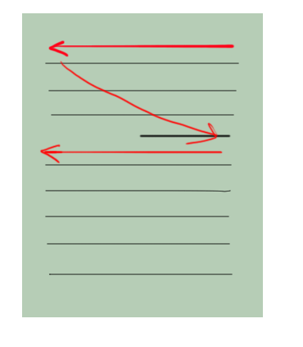
الگوی Z برعکس در خوانایی محتوا
یعنی ابتدا مخاطب از سمت راست به چپ به صورت افقی میره، بعد به صورت یه خط مورب از جایی که هست میره پایین و بعد دوباره باز از جایی که هست به صورت خط افقی به سمت چپ میره.
این بیشتر برای صفحاتی خوب هست که محتوای متنی کمتری دارن و به صورت مینیمال فقط چند تا عنصر اصلی دارن تو صفحه.
صفحه فیس بوک
دقیقا از همین جریان Z شکل استفاده میکنه


الگوی کیک لایه ای یا خامه ای در خوانایی محتوا
عنوان ها و زیر عنوان ها رو فقط اسکن میکنن و میخونن.



حتما همه تون کیکی خامه ای دیدید دیگه؛
یه لایه کیک، یه لایه خامه، یه لایه کیک، یه لایه خامه و … تا آخر.
تو الگوی کیک خامه ای مخاطب عنوان و زیرعنوان ها رو میخونه و از متن زیریش رد میشه، انگار که رژیم داره و از کیک خامه ای فقط بخش کیکش رو میخوره نه خامه اش رو 😆
چی کار کنیم مخاطب هایی که با این الگو محتوا ها رو میخونن، محتوای ما رو بخونن؟
باید:
- زیر عنوان ها کاملا مشخص و واضح و جذاب باشن
- زیر عنوان دقیقا خلاصه شده محتواهای زیرشون باشن و درست و حسابی به مخاطب بگن که قرار تو این بخش راجع به چی صحبت بشه
- زیر عنوان ها رو از لحاظ چشمی و ظاهری هم یه کار کنید که بهتر دیده بشن، مثلا یه علامتی” «» }{ [] بذارید، عددی 139685بذارید، خلاصه یه کاری کنید که مشخص باشن و از بقیه متن جدا باش.
الگوهای کمتر تکرار شده:
الگوی خال خالی : موردهای خاص مثل متن بلد Bold یا ایتالیک یا پیوندها یا اعداد رو میبینن و بهش توجه میکنن و میخونن.









UX Writing یوایکس رایتینگ برای افزایش خوانایی محتوا
ما باید به این باور برسیم که آدم ها این روزها میخوان، با کمترین هزینه ( کمترین زمان/ کمترین انرژی) بیشترین بازدهی رو داشته باشن. تو خوندن محتوا هم دقیقا ناخودآگاه دنبال همین قضیه هستن. یعنی با کمترین زمان گذاشتن، کمترین چشم درد و خستگی و… میخوان بهترین و مرتبط ترین اطلاعاتی که میخوان رو از محتوا بگیرن و به هدف خودشون برسن و برن. وقتی این نوع از تعامل و ارتباط با مخاطب رو بشناسیم و تلاش کنیم که نیازهاش رو برآورده کنیم و چیزهای مهم و کاربردی رو در برجسته ترین و راحت ترین شکل ممکن به چشمش بیاریم و در اختیارش بذاریم، یعنی که تجربه کاربری خوبی براش ساختیم و این دقیقا همون بخشی از یوایکس رایتینگ UX writing هست که میگه شما باید
هر چیزی که خواننده نیاز داره رو سریع و راحت جلو چشمش بذارید، یه جورایی هلو برو تو گلو♡( ◡‿◡ )
چه جوری نمونه تولید محتوا متنی بسازیم؟ | پورتفولیو نویسندگی
حالا برسیم به اصل موضوع یعنی:
چه جوری خوانایی محتوا رو بالا ببریم و قابل اسکن بشه ؟
یعنی چی کار کنیم که ما به مخاطب خط بدیم که چه جوری محتوا رو بخونه و کجاهاش مهم تره و حتما باید بخونه و اگه نخونه از دستش میره و به نوعی ما مسیر رو برای مخاطب مشخص کنیم و نذاریم اون به روش های خودش سَرسَری پیش بره و جذب محتوا نشه.
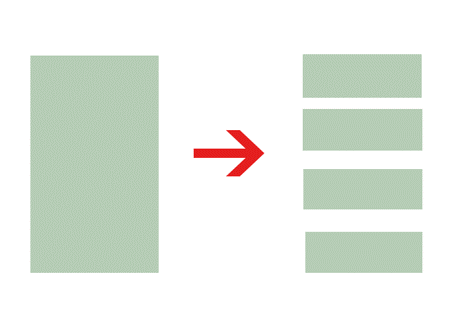
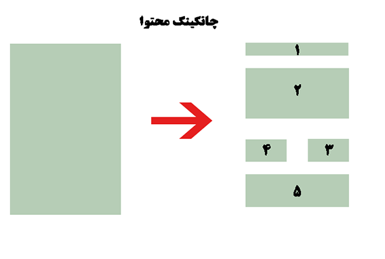
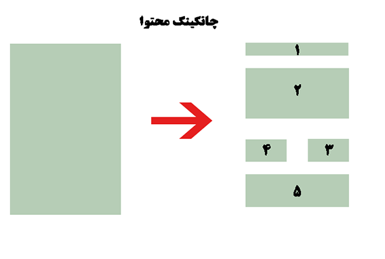
برای اینکه بتونیم یه محتوای جلب توجه ارائه کنیم قبل از هر چیزی باید چانکینگ محتوا و بلوک سازی محتوا رو بلد باشیم
چانکینگ محتوا Chunking یعنی چی؟
چانکینگ محتوا یعنی خرد کردن محتوا به قطعات کوچکتر که به راحتی قابل تشخیص و خوندن هستن
در دیکشنری chunk به معنی یک قطعه یا بخشی از یه چیز بزرگتر هست.
خب با یه مثال ملموس تر پیش بریم
شما این شماره تلفن رو زودتر به حافظه تون میسپرید
0989191122345
یا این رو
098-919-112-2345+
خب قطعا دومی رو دیگه، چون به قطعات کوچیکتر تقسیم شده و هضم و جذبش راحت تره و تو سریع ترین زمان ممکن، میتونید تشخیص بدید که 3 رقم اول کد کشوره و این شماره موبایله و…
یا مثلا دقت کردید که شماره کارت های بانکی تو قطعات 4 تایی دسته بندی میشن به جای اینکه 16 رقم پشت سر هم نوشته بشه
5022-2910-5881-7543
پس در مورد محتوای متنی هم دقیقا همین طوره.
تکه تکه کردن یا چانکینگ محتوا، یعنی تجزیه محتوا به واحدهای کوچک تر و مستقل و معناداراز هم و در عین حال مرتبط به هم از لحاظ معنایی ولی متمایز از هم از لحاظ بصری
ارائه محتوا به صورت خرد شده، اسکن رو برای مخاطب ها راحت تر میکنه و خیلی هم راحت تر محتوا رو به خاطر میسپارن.
اصلا فکر نکنید این تکه کردن کار راحتیه ها و محتوا رو میذارید جلوتون و مثلا 5 خط 5 خط میشمارید و اونجا قطعش میکنید و میرید بخش بعدی.



این غیر حرفه ای ترین و بدترین کار ممکنه،
شما باید انقدر متن و محتواتون رو زیر و رو کنید که دقیقا بدونید از کجا و از چه جهتی ببرید تا به یه قطعه و تکه خوب برسید، شاید اینجا لازم باشه اصلا بخش هایی از متن تون رو جا به جا کنید تا قطعات بهتر و مرتبط تری به دست بیارید.



سایز هر قطعه از چانکینگ
به نظر من یکی از بدترین کارها که باعث حس یکنواختی و تکراری بودن و بی توجهی مخاطب به محتوا میشه اینه که باییم دقیقا متر و اندازه بذاریم و هر قطعه دقیقا هم سایز بعدی باشه. این دقیقا همون حس و حال ماشینی بودن محتوا رو به مخاطب القا میکنه که این روزا باید به شدت ازش فرار کنیم. به نظر من بهترین کار، در نظر گرفتن یه بازه استاندارد برای سایز هر قطعه هستش.
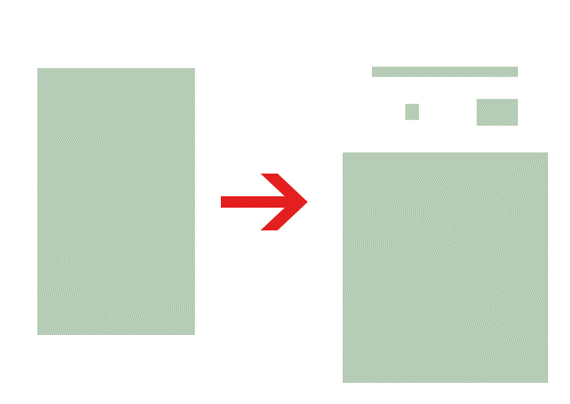
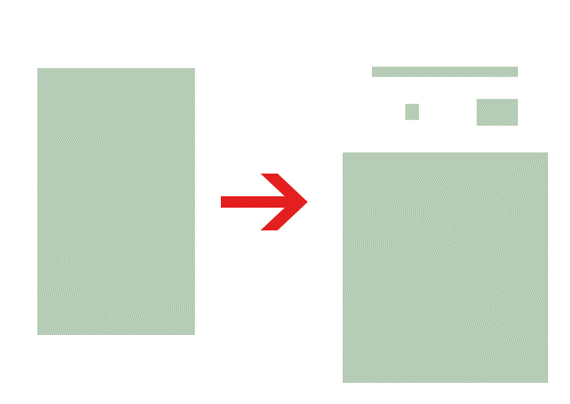
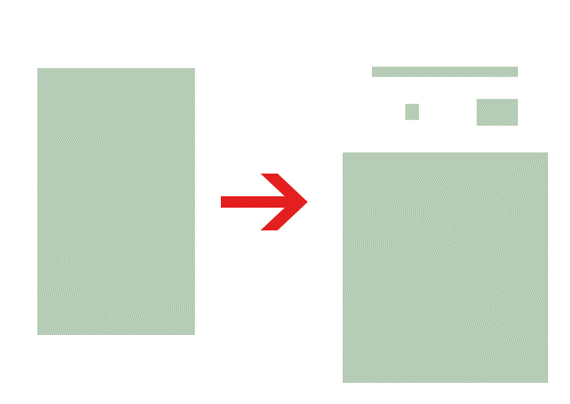
مثلا این جوری نباشه:



ولی چیزی که مهمه اینه که سایز قطعه ها از اون حد استاندارد مون خیلی بزرگتر یا کوچیکتر نشه، ولی دلیل نداره همه شون هم هم اندازه هم باشن.
من خودم تو محتواهایی که مینویسم و سایز استاندارد قطعه هام رو اینجوری در نظر گرفتم:
- هر قطعه کمتر از یک پاراگراف و 4 تا 5 جمله نباشه
- و هر قطعه بزرگتر از 2 پاراگراف و 10 تا 15 خط هم نباشه
ترتیب هر قطعه از چانکینگ
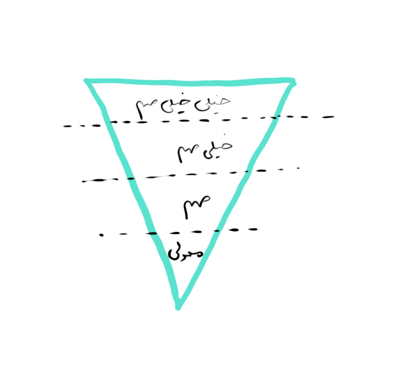
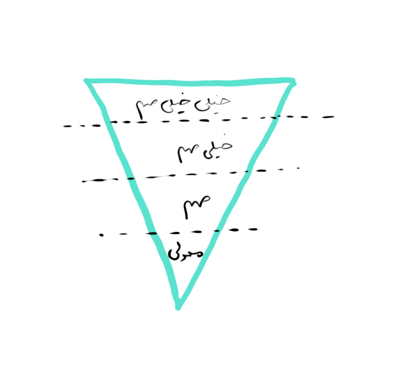
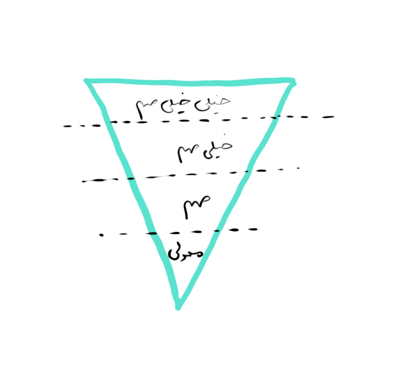
خب حالا بعد از قطعه قطعه کردن محتوا باید به این فکر کنیم که چه جوری این قطعات رو برحسب اولویت بچینیم، که احتمال خوانایی محتوا بیشتر بشه. من اولویت قطعات رو بر اساس هرم وارونه میچینم: یعنی از مهمترینها شروع میکنم به سمت کم اهمیت ترینها.



چانک یه واحد انتزاعی هست از محتوا، یعنی هیچ چیش مشخص نیست و همه چی به شما و محتوا بستگی داره. ممکنه کل یه قطعه متن باشه، ممکنه محتوای تصویری و ویدئویی و … هم تو قطعه باشه.
پس حواس مون باشه که چانکینگ محتوا فراتر از شکستن محتوا به قطعات کوچیک هست، چانکینگ یه فرآِند کاملا هوشمندانه است.
هر قطعه یا chunk باید از لحاظ موضوعی این ساختار رو داشته باشه:
- جمله یا جمله هایی با موضوع اصلی و به نوعی مغز پیام یا ایده اصلی قطعه (باید بتونید نکته کلیدی یا talking point خودتون رو تو هر قطعه مشخص کنید)
- جمله های پشتیانی کننده از ایده اصلی
- جمله های تاکیدی یا تقویت کننده
مسیر شغلی تولید محتوا | غَلَط های ِ من( انرژی و پول هام سوخت)
یک نمونه chunkحرفه ای از محتوا
پیتزا متنوع ترین غذای دنیاست،
اگر جزو گوشتخواران هستید و متنفر ازسبزیجات، میتونید پیتزایی درست کنید از جنس گوشت و سوسیس و کالباس با پنیر،
اگر جزو گیاه خوارارن هم هستید، میتونید خیلی راحت گوشت رو حذف کنید و نون پیتزاتون رو پرکنید از انواع سبزیجات و بعد روش پنیر بریزید،
و اگر هم کمی دیوانه و تنوع طلب هستید، میتونید ترکیب های عجیب و غریب رو امتحان کنید، مثل ریختن مواد قورمه سبزی یا ترکیب آناناس و کشمش و گوشت. پس خلاصه هر جور که عشق تون بکشه میتونید برای خودتون پیتزا درست کنید و هیچ محدودیتی وجود نداره.
خب بیاید به اون سبکی که گفتیم این قطعه محتوایی رو تجزیه و تحلیل کنیم:
جمله اول : مغز پیام
جمله 2 و 3 پشتیبانی کننده
جمله آخر: تاکیدی
این شکلِ استاندارد مفهومی، تو هر قطعه محتوایی هست و تا جایی که ممکنه باید این استاندارد رو تو قطعه بندی محتوایی تون رعایت کنید.
…Natasha is typing