تا به حال روی تولید محتوای صفحه فرود سایت تان تمرکز کرده اید ؟
به این فکر کرده اید که یک سری اشتباهات کوچک می تواند فروش تان را تحت تاثیر قرار بدهد ؟
مثلا چه اشتباهاتی ؟
اشتباه شماره یک: لندینگ پیج بیربط به جستجوی مخاطب
مشکل بیربط بودن صفحه فرود به هدف مخاطب زمانی به وجود می آید که نتیجه صفحه نمایش داده شده برای او به عنوان صفحه فرود هیچ تناسبی با آن چیزی که به دنبالش میگردد، ندارد.
برای مثال، مخاطب در مورد «قاب گوشی آیفون» جستجو میکند در صورتی که صفحه فرودی که برای او باز می شود در داخلش قاب انواع تبلت و گوشی سامسونگ و … را هم دارد .
همین باعث می شود مخاطب حس کند این صفحه فرودی که داخل آن است اختصاصی نیست و حتی بی ربط است و ممکن است آن را ببندد و برود .

با همین اشتباه به ظاهر کوچک تیم تولید محتوا درصد زیادی از مخاطب ها بدون هیچ خریدی صفحه فرود را ترک می کنند.
چرا ؟
چون مثلا در مورد همین مثالی که گفتیم فردی که به دنبال خرید قاب برای گوشی آیفون است شاید در کنار قاب دیدن محصولات مرتبط با آیفون مثل سیم شارژ یا پاور بانک بتواند او را ترغیب به خرید محصول بیشتر بکند اما حضور تعداد زیادی قاب گوشی سامسونگ یا برندهای دیگر به هیچ وجه برای فردی که اختصاصا دنبال قاب آیفون است جالب نیست و همین باعث گیج شدن فرد و بستن صفحه فرود می شود . خصوصا برای مخاطب های بی حوصله این روزها این نوع صفحه فرودها یک فاجعه به تمام معناست و باعث کاهش نرخ فروش به طرز چشم گیری می شود .
اشتباه شماره دو : صفحه فرود لغزنده !
اگر صفحه فرود نتواند مخاطب را با استفاده از ترفندهایی که میتواینم از آنها استفاده کنیم مثل عکس، متن و همچنین عنوان های جذاب ، چند ثانیه در خود نگه دارد و انقدر لغزنده باشد که مخاطب سریع سر بخورد و برود بیرون یعنی ما اصلا در طراحی و تولید محتوای صفحه فرود درست عمل نکرده ایم .
صفحه فرودی موفق و مؤثر است که بتواند مخاطب را درگیر و توجهش را جلب کند.
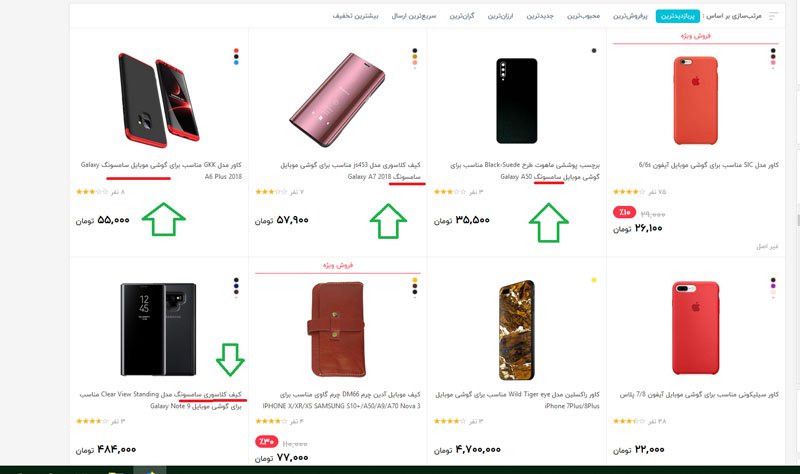
نگاهی به این صفحه فرود بیاندازید :

طراحی در هم و برهم آن، واقعا برای هر بیننده و مخاطبی اعصاب خرد کن و آزار دهنده است .این صفحه به عنوان یک صفحه لندینگ پیج فاقد هرگونه خلاقیت و ایده خاص برای جلب توجه مخاطب است.






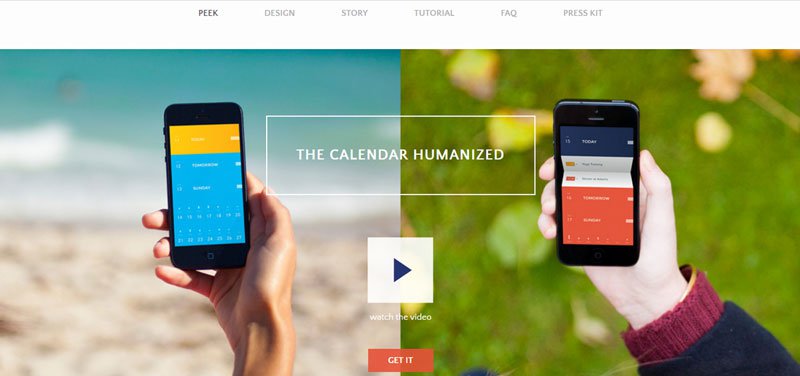
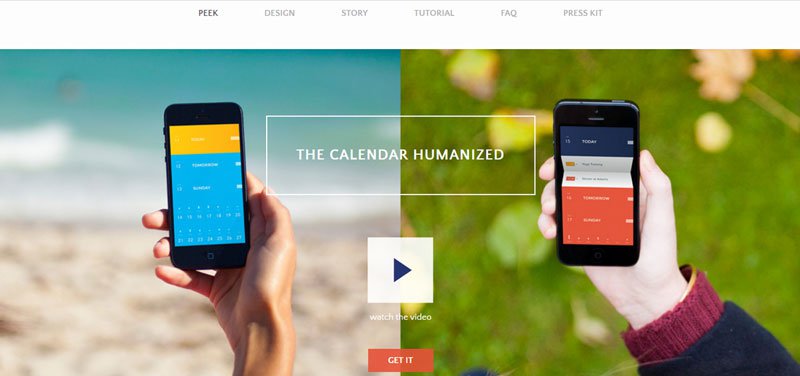
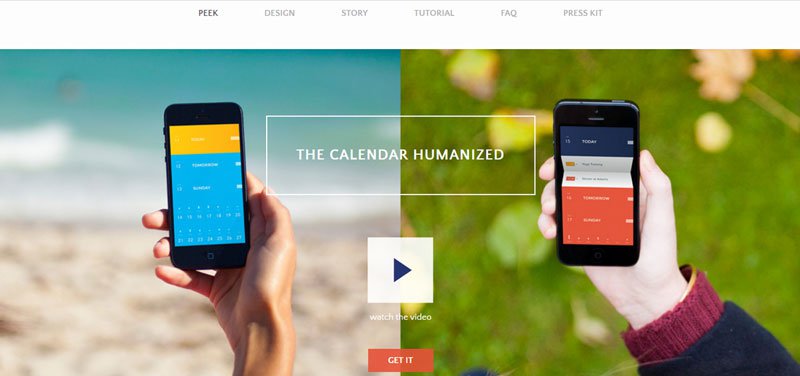
اما به این صفحه فرود نگاه کنید . با وجود اینکه از لحاظ طراحی و اجرا بسیار ساده هستند اما جزو لندینگ پیج هایی هستند که می توانند مخاطب را در خود نگه دارند و او را ترغیب به کلیک کنند. سادگی ، خلاقیت محتوا نویسی و محل قرار گیری دکمه ها دقیقا چیزهایی هستند که باعث میشوند مخاطب سر نخورد و برعکس در جای خودش میخکوب شود و دستش به سمت کلیک کردن برود . و همه این جذابیت و گیرایی در این صفحات در همان نگاه اول و چند ثانیه اول باید تاثیر خودش را روی مخاطب بگذارد .
اشتباه شماره سه : لندینگ پیج با انتخابهای زیاد
مشخصا همیشه گذاشتن انتخاب های بیشتر پیش روی مشتری راهکار خوبی برای فروش بیشتر نیست و اتفاقا در بیشتر مواقع جواب عکس میگیریم و با گیج کردن او باعث می شویم از خرید کلا پشیمان شود . پس لازم است که پیشنهادها و حق انتخاب مشتری را محدود کنیم و به او چند انتخاب خاص و نزدیک به هدفش بدهیم.
شاید بعضی وقت ها این طور فکر کنیم که زمانیکه مخاطب یک عنوان کلی را جستجو میکند شاید بهتر باشد که هر چیزی دم دست مان می رسد به او پیشنهاد بدهیم تا بلکه شاید او از بین این ها چیزی را انتخاب کند و بخرد ، اما شما با این حق انتخابهای زیاد باعث «فلج انتخاب» در مخاطب میشوید. به این معنی که مخاطب در مواجه با انتخابهای زیاد، دچار سردرگمی و پارادوکس انتخاب در نهایت کاهش قدرت انتخاب میشود.
پس اگر مخاطبی به طور مثال کلمه « لیوان » را جستجو کند و شما در سایت تان به عنوان نتیجه این جستجو 185 نمونه محصول به او معرفی کنید یا بیشتر به احتمال زیاد مخاطب چند دقیقه ای جستجو میکند و در نهایت هم خسته می شود و رها میکند و می رود .
زمانی که در ظاهر هدف مخاطب مشخص نیست و فقط کلمه لیوان را جستجو کرده ما چه طور صفحه فرودی به او ارائه بدهیم که به صورت اختصاصی هدف اصلی جستجوی او را نشان بدهد ؟
در این موارد که هدف مخاطب در کلمه کلیدی ای که جستجو میکند مثل قاب گوشی آیفون خیلی مشخص و واضح نیست بهتر است هوشمندانه عمل کنیم و ما یک دست بندی در صفحه فرود به او نشان بدهیم که راحت تر بتواند انتخاب کند . مثلا صفحه فرودی در نظر بگیریم به صورت لیوان سرامیکی، لیوان شیشهای، لیوان مسافرتی، فنجان، لیوان بشکهای، لیوان دردار و… تقسیم بندی شده باشد . مطمئننا در این شرایط بازدید کننده حتی اگر در ابتدا هیچ نوع و دسته بندی خاصی در ذهنش نداشت یا از روی تنبلی در زمان جستجو عبارت جستجو را کامل ننوشته بود، اینجا تصمیم میگیرد که وارد دسته خاصی شود و در بین آن دسته خاص بگردد .
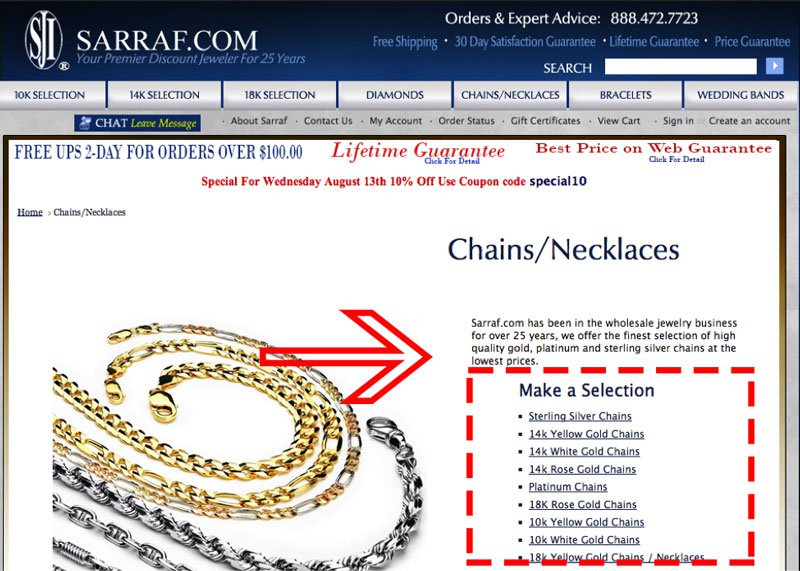
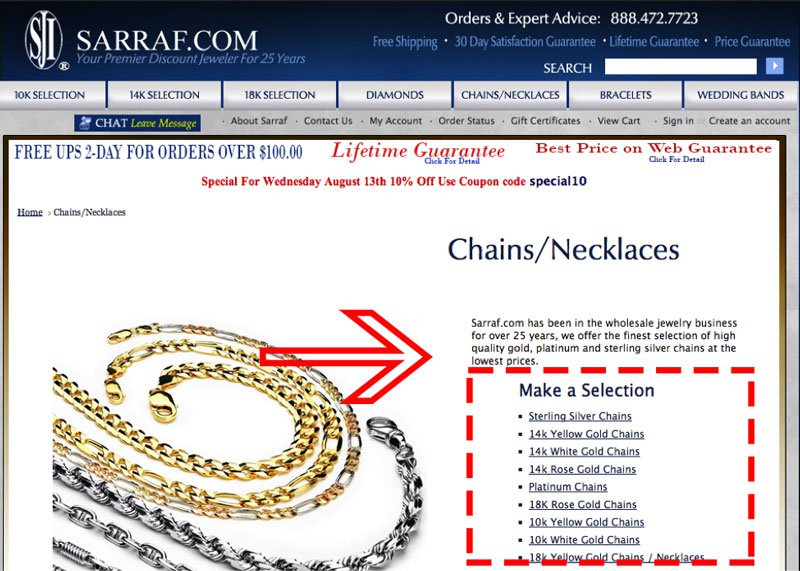
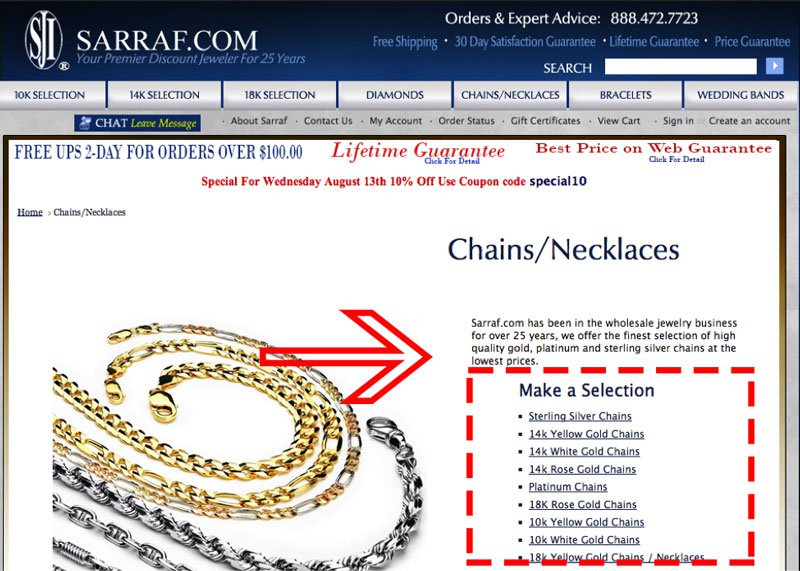
یا مثلا در این نمونه لندینگ پیج می توانید ببینید که با اینکه مخاطب می تواند یک کلمه کلیدی کلی مثل « گردنبند طلا » جستجو کند و به این صفحه برسد . اما تولید کننده های محتوای این سایت هوشمندانه یک دسته بندی کامل و جامع پیش روی مخاطب گذاشته اند که سریع می تواند مسیر و هدف خودش را مشخص کند .



اشتباه شماره چهار: صفحه فرودهایی با فرمول های پیچیده و شلوغ
یکی از مهمترین ویژگیهای صفحههای فرود مناسب و مؤثر، این است که وقتی مخاطب صفحه را باز میکند بدون اینکه نیاز به فکر کردن زیاد داشته باشد به راحتی بتواند مسیرها را تشخیص بدهد و به هدفش برسد . بعضی از ما صفحه فرود را با پازل یا بازی ای برای سنجش هوش مخاطب اشتباه میگیریم و انقدر مسیرها در صفحه فرود پیچیده هستند که حتی گاهی خودمان هم مسیر را گم میکنیم . داشتن یک مسیر منطقی و ساده در آن است. به عبارت بهتر میتوان گفت:
صفحه فرود باید برای هر مخاطبی در هر سطح از هوش قابل درک باشد و بتواند هر چیزی که به دنبالش است را راحتی آب خوردن پیدا کند و نیز به سوزاندن فسفر و فکر کردن زیاد نداشته باشد و این کار باعث میشود که مخاطب به سمت خرید کردن ترغیب شود.
پس بهترین کار این است که قبل از اجرای هر صفحه فرودی باری خودمان یکبار مسیر ورود مخاطب به صفحه و حرکت او و در نهایت خروج را بررسی کنیم و ببینیم که آیای مسیر راحت و ساده است یا دچار پیچیدگی شده است . و معمولا بهتر است تمام صفحات فرود سایت مان یک الگوی مشخص داشته باشند . مثلا در ابتدای صفحه یک عنوان جذاب بعد یک مثال ، بعد یک توضیح مختصر در مورد مشکلی که وجود دارد بعد کمی در مورد افرادی که از محصول خاص ستفاده کرده اند و مشکل شان رفع شده و بعد هم معرفی محصول و… و یا هر الگوی دیگری که خودتان فکر میکنید برای تولید محتوای صفحه فرود مناسب سایت تان مناسب و منطقی است .
مثلا این صفحه فرود افتضاح را ببینید :
حتی ما حاضر نیستیم لحظه ای به آن نگاه کنیم از بس که شلوغ و بیخود است .



در این صفحه فرود هر چیزی دیده می شود از شیر مرغ تا جان آدمیزاد بدون اینکه هیچ هدف خاصی را دنبال کند . یک صفحه کاملا پیچیده و پر از سردرگمی و پر از امان های زیاد و بدون هدف . علاوه بر این که، هیچ نشان و علامتی برای ادامه مسیر مخاطب برای خرید کردن هم دیده نمیشود. این صفحات فرود همانند یک هزارتوی بیپایان هستند. در نهایت، نتیجه این نوع صفحه فرود ها این است که مخاطب هر چه سریع تر صفحه را ترک میکند و حتی سعی میکند دیگر به این سایت هیچ وقت برنگردد .
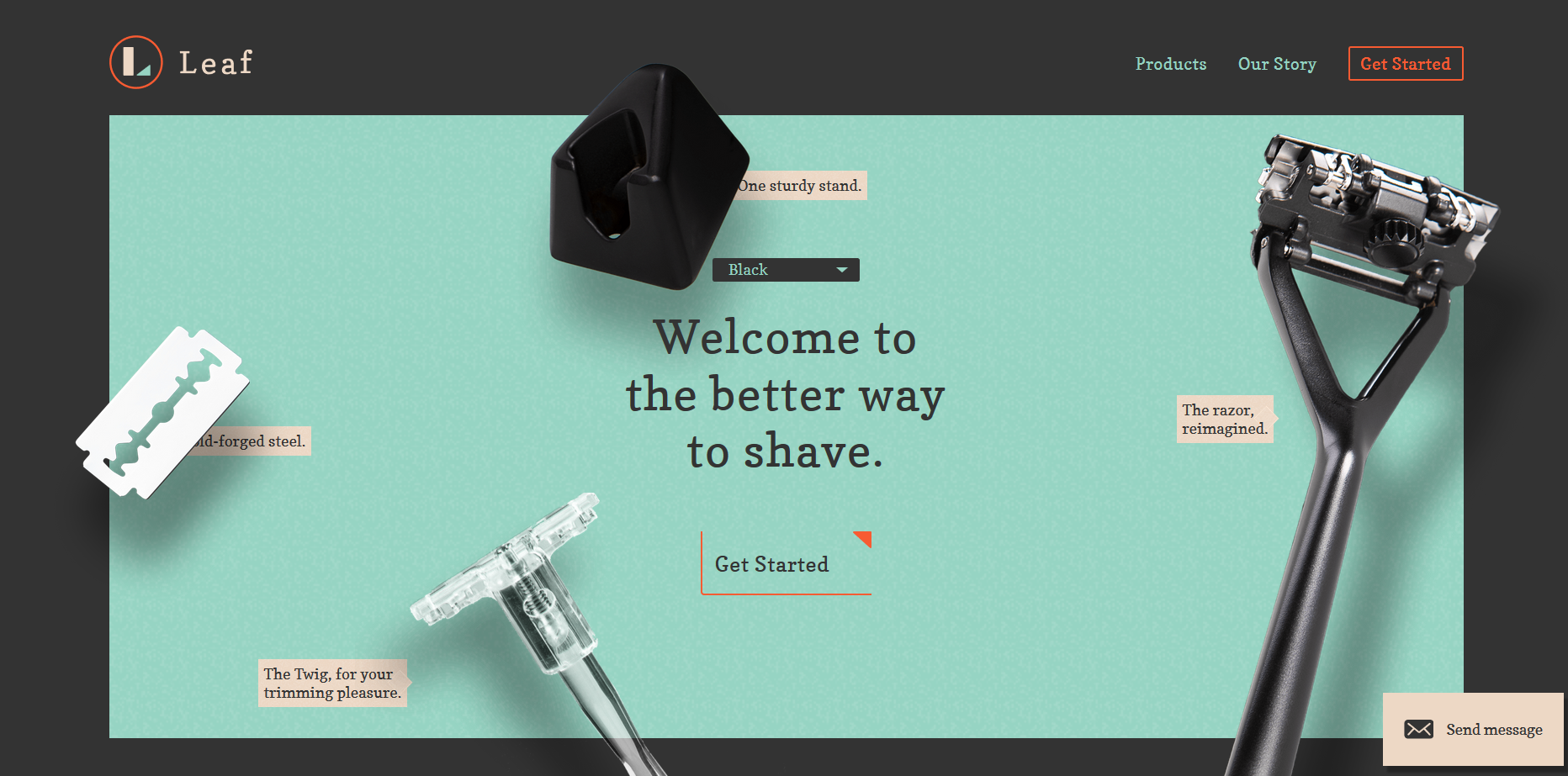
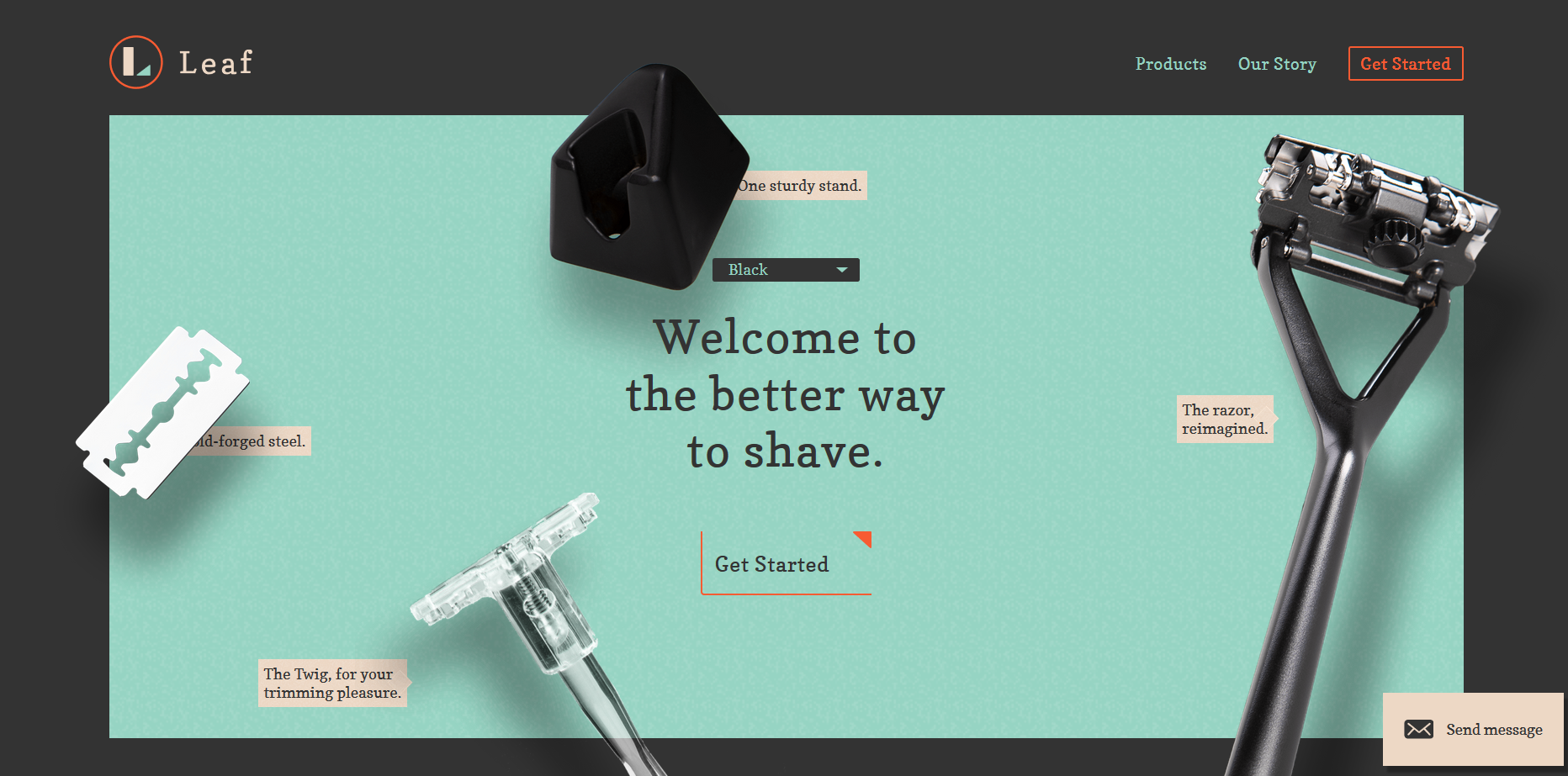
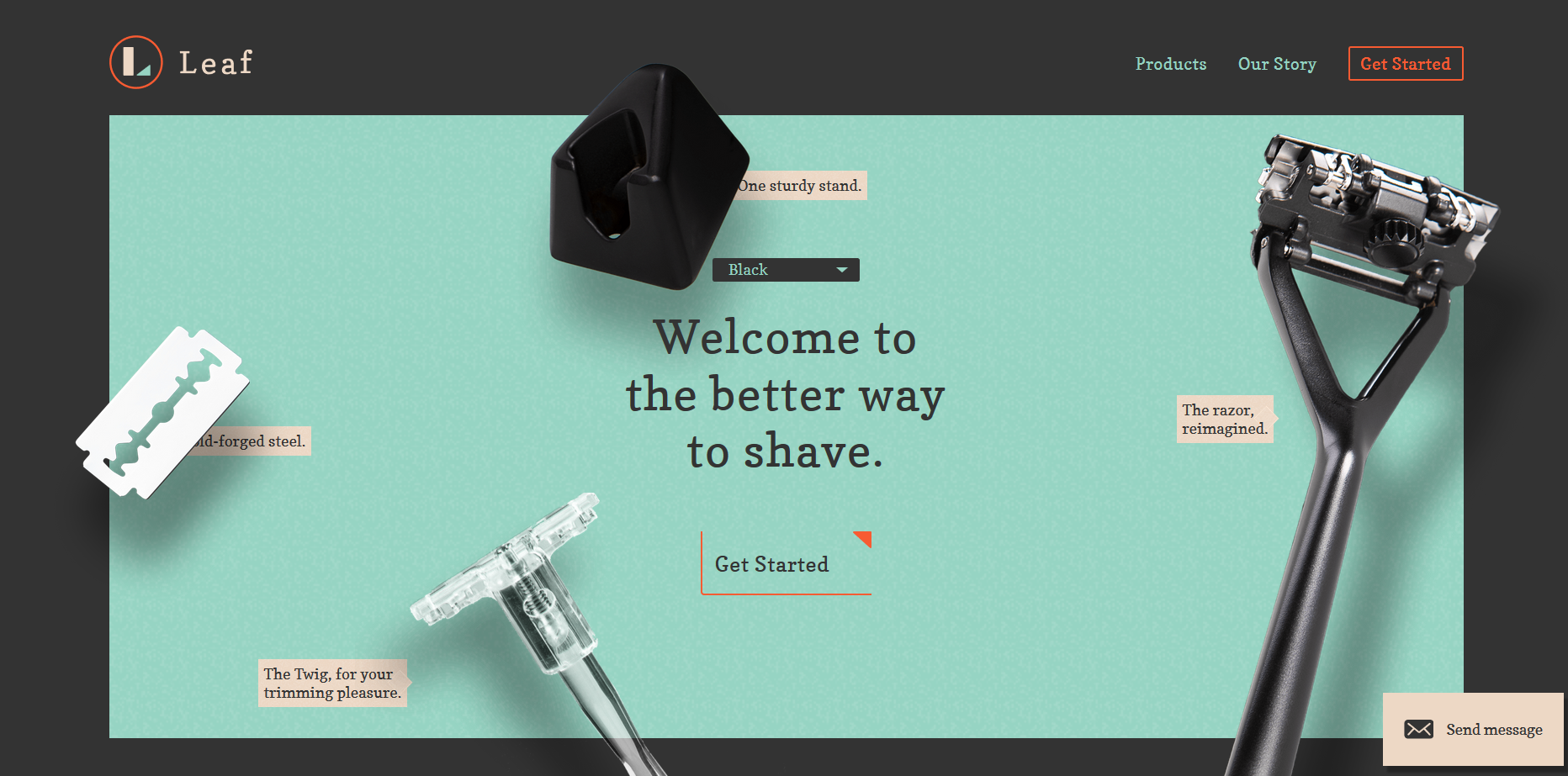
اما برعکس نگاهی به این صفحه فرود بیاندازید :
کاملا ساده با مسیر مشخص.



اشتباه شماره پنج : لندینگ پیج با چندین دکمه و درخواست
مشخصا هدف اصلی لندینگ پیج تبدیل مخاطب به مشتری ، مشترک یا.. است. این مسیر میتواند بر اساس نوع کالا و خدماتی که می خواهیم به مشتری ارائه بدهیم ، متفاوت باشد اما همه این موارد در یک نقطه اشتراک دارند، وجود یک فراخوان عمل یا Call to Action یا همان دکمه هایی که در صفحات فرود میبینیم؛ همه صفحات فرود نیاز به فراخوان عمل دارند؛ اما وجود دکمه های زیاد میتواند گیج کننده باشد و تأثیر بدی داشته باشد.



اما داشتن درخواست های متعدد از مخاطب برای اقدام و عمل باعث می شود او هیچ کاری انجام ندهد .
مثلا خودتان را تصور کنید که در خانه همزمان از یک طرف پدرتان صدایتان می زند می گوید آچار فرانسه را برای او ببرید ، مادرتان صدای تان میکند که بروید برای او 1 کیلو گوجه بخرید ، برادر بزرگ تان می خواهد که کتاب او را از روی میز بردارید و به اتاقش ببرید و خواهر کوچ تان هم میگوید عروسکش که در حیاط جا مانده برایش بیاورید و…مشخصا مغزتان هنگ میکند و هیچ کاری نمی توانید بکنید و ترجیح می دهید فقط به سقف زل بزنید !
در مورد مخاطبی هم که وارد یک صفحه فرود میشود هم دقیقا همین حالت وجود دارد اگر شما این اشتباه را بکنید که از او درخواست های زیاد بکنید . مثلا چندین دکمه خرید بگذارید ، دکمه ثبت نام ایمیل بگذارید ، دکمه رفتن به صفحه وبلاگ بگذارید ، دکمه شرکت در نظر سنجی بگذارید ، دکمه اشتراک گذاری در شبکه های اجتماعی بگذارید و… قطعا او به همه این درخواست های شما یه نه بزرگ میگوید و می رود.
اما تصور کنید که در مثال بالا اگر فقط در یک لحظه پدرتان از شما می خواست که چون دستش بند است آچار را برای او ببرید قطعا پاسخ تان مثبت بود و سریع اینکار را انجام میدادید بدون هیچ فکر و معطلی .
در برابر وسوسه نابود کننده قرار دادن فراخوان عملهای متعدد و بدون استفاده برای مخاطب مقاومت کنید. در مقابل میتوانید با یک یا دو اقدام به عمل مناسب، مخاطب را به سمت خرید کردن یا استفاده از خدمات خودتان راهنمایی کنید.
اشتباه شماره شش: صفحه فرود بدون هیچ تصویری
مغز همه ما، عکس را هزار برابر سریعتر از متن واکاوی و بررسی میکند. شما با قرار دادن عکس در صفحه فرود، ارتباطی سریعتر از متن با مخاطب برقرار میکنید و شانس ماندن او در صفحه را افزایش میدهید. در صورت عدم وجود تصویر، مخاطب مدت زمان زیادی برای برقراری ارتباط با صفحه نیاز دارد.
مثلا یه همچین صفحه فرودی مثل صفحه زیر را در نظر بگیرید . یک لشکری از کلمات پشت سر هم بدون هیچ تصویری و ذره ای جذابیت . این صفحه فرودقطعا شانس بسیار کمی برای جذب مخاطب دارد و نرخ تبدیل مخاطب به مشتری دارد.



مشکل این صفحه فرود همانطور که متوجه شدهاید، نداشتن هیچ تصویری است . مسلماً مخاطب به دنبال یک نتیجه سریع برای رسیدن به جواب خود است و دوست دارد مطمئن شود که نتیجه جستجویی که انجام داده است، دقیقاً یا به مقدار زیادی همان چیزی است که مد نظر داشت. مسلماً تصاویر قدرت زیادی در قانع کردن دارند. پس چه خوب است به جای استفاده مطلق از کلمات و متن از تصاویر هم استفاده کنیم.
حالا نگاهی به صفحه فرود زیر بیندازید:



در یک نگاه کاملا مشخص است که کدام لندینگ پیج می تواند موفق تر باشد و مخاطب بیشتری را جذب کند .
اشتباه شماره هفت : لندینگ پیج بدون عنوان جذاب
یکی دیگر از مهمترین ویژگیهای تولید محتوای صفحه فرود مناسب، دارا بودن عنوان جذاب و مناسب است . نوشتن عنوان جذا الزاما به این معنی نیتس که چند کلمه عجیب و غریب را پشت سرهم بچینیم . بلکه بهترین عنوان ، عنوانی هست که در حین سادگی کلمات بتواند در یک نگاه هدف صفحه را به مخاطب نشان بدهد . مثلا اگر هدف اصلی یک صفحه لندینگ پیج فروش یک کتاب الکترونیکی است اگر در عنوان صرفا نوشته شود :
حرفه ای ، کوتاه، ساده و کامل !!
قطعا هیچ اطلاعاتی به مخاطب نمی دهد و بدتر او را دچار ابهام میکند .اصلا این چی هست که حرفه ای کوتاه ، ساده و کامل است !
اما فقط کافی بود که تولید کننده محتوا یک کلمه کتاب را در ابتدای عنوان میگذاشت و همین باعث میشد که مخاطب در همان نگاه اول متوجه شود با چه محصولی روبرو است .