چند وقت پیش کاملا تصادفی تصویر کتاب فرمول های تولید محتوا و کپی رایتینگ را در صفحه معرفی محصول کمی بزرگ تر کردم، فقط به این خاطر که پیام های زیادی روی سایت داشتیم که به اشتباه فکر میکردند این کتاب به صورت چاپی است و می خواستند بدانند آدرس محل خودشان را درکجا باید وارد کنند .
پیش خودم فکر کردم که مشکل از کوچک بودن تصویر و دیده نشدن متن « نسخه دانلودی » و لوگو پی دی اف روی جلد کتاب است .
به همین علت تصویر را کمی بزرگ تر کردم که این متن بیشتر به چشم مخاطب بیاید و کمتر این اشتباه پیش بیاید ولی بعد از تغییر سایز عکس با یک نتیجه جالبی روبرو شدم .
فروش این کتاب الکترونیکی فردای آن روز به صورت غیر عادی چند برابر شد !
و همین مساله باعث شد به این موضوع فکر کنم که وقتی یک تغییر به ظاهر کوچک و بی اهمیت در اندازه تصویر می توانند میزان فروش و نرخ تبدیل سایت را تحت تاثیر قرار بدهد چه ویژگی های دیگری در تصاویر هستند که روی جذب مخاطب و ترغیب او به کلیک و اقدام تاثیر گذار هستند و برای اینکه اطلاعاتم را در این زمینه بیشتر کنم به سراغ مقالات مرتبط با این موضوع رفتم و بعد از خواندن آنها و اجرای تعدادی از آنها و گرفتن نتیجه مثبت می خواهم آنها رابا شما هم به اشتراک بگذارم .
برای افزایش فروش و نرخ تبدیل سایت از چه تصاویری استفاده کنیم ؟
اندازه تصاویر تا جای ممکن باید بزرگ باشد
مطالعات زیادی در این زمینه انجام شده است از جمله این مطالعه که نشان می دهد بزرگ شدن تصاویر می تواند توجه مخاطب را بیشتر جلب کند و شانس دیده شدن محتوا را بیشتر میکند و به همین سادگی باعث افزایش نرخ تبدیل شود. به استناد سایت Econsultancy و مقالهای با عنوان Do bigger images mean improved conversion rates? Three case studies مطالعات نشان داده است که تصاویر بزرگ، نرخ تبدیل بیشتری دارند.
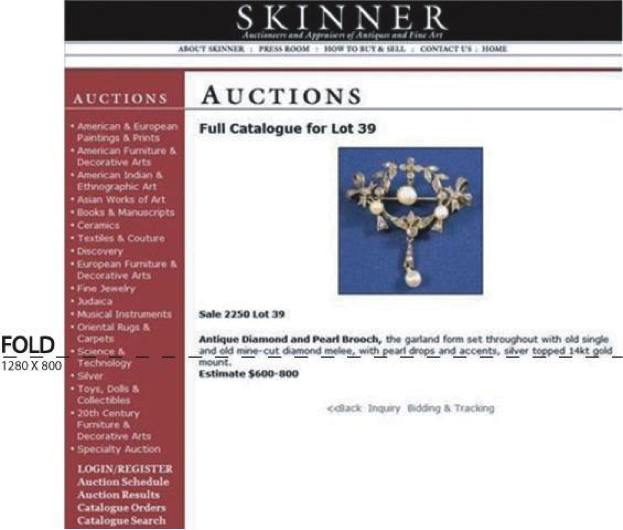
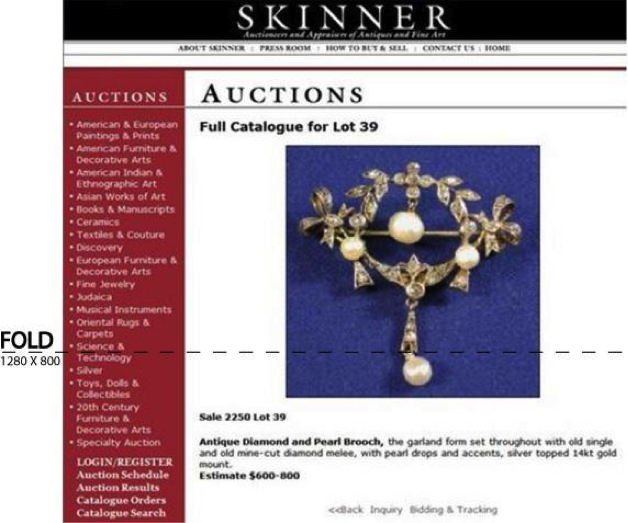
در این مقاله در یک مطالعه موردی روی سایت Skinner Auctions نشان داده شده است که بزرگ کردن تصاویر به اندازه 28 ٪ بزرگتر می تواند تغییرات چشم گیر و بزرگی در نرخ تبدیل ایجاد کند .
نتایج این مطالعه نشان داد که تغییر در سایز عکس و بزرگ تر کردن آن با اینکه باعث شد توضیحات محصول پایین تر برود و در دید اولیه مخاطبانی که صفحه را اسکرول میکنند نباشد ( چیزی حدود 20 ٪ مخاطبان یا کمتر از این تعداد صفحات را اسکرول میکنند ) منجر به افزایش کلیک به میزان 63 % و پرکردن فرم های خرید به میزان 329 % بیشتر شد .


علاوه بر این جالب است زمانی که تصویر بزرگتر میشود، مخاطبان زمان بیشتری برای نگاه کردن به آن صرف میکنند و به همین دلیل بانس ریت bounce rate یا نرخ ترک سایت کاهش می یابد که از لحاظ سئویی به سایت کمک میکند .
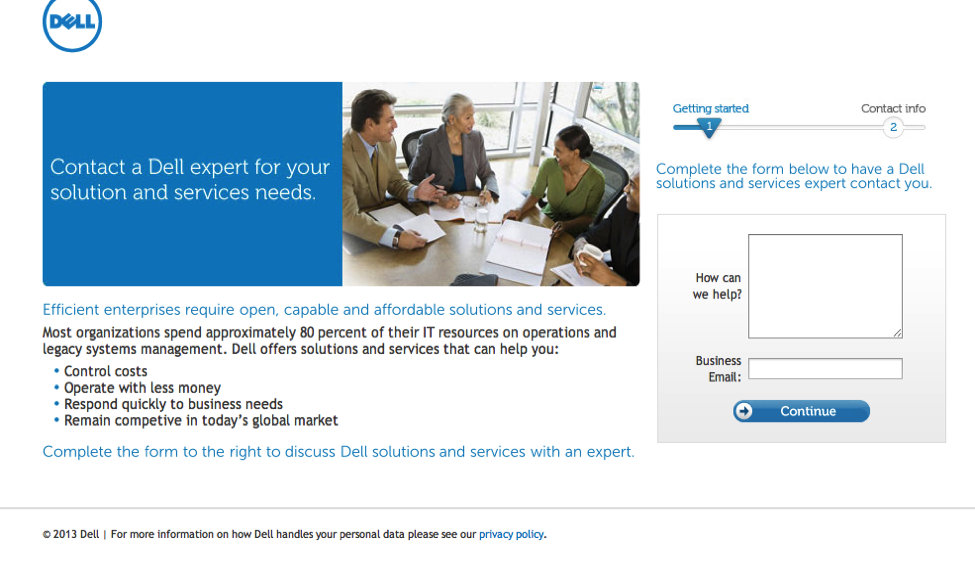
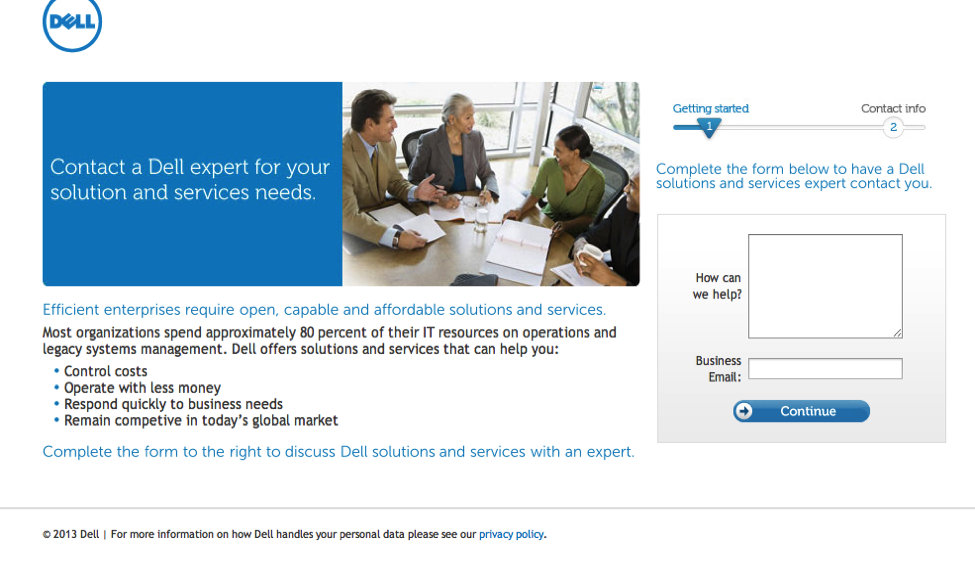
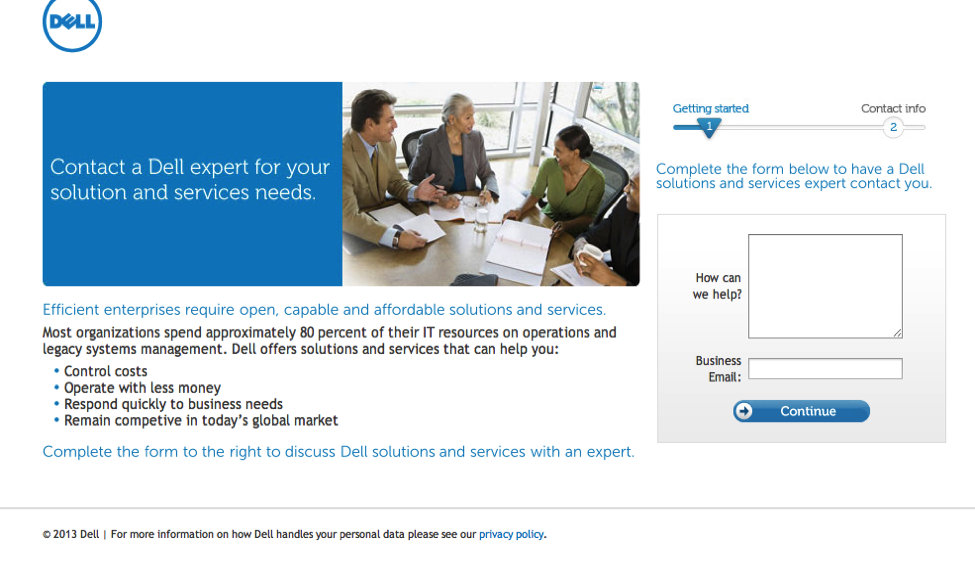
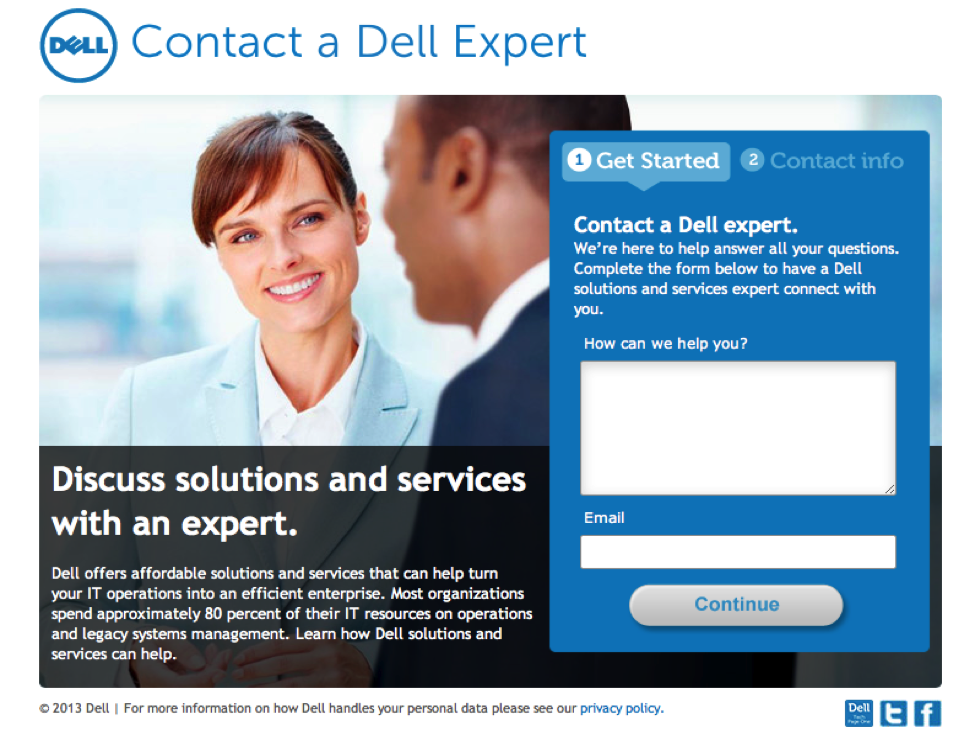
یک مثال دیگر برای بررسی تاثیر بزرگ کردن تصاویر در افزایش میزان نرخ تبدیل مقایسه ای است که روی دو نسخه سایت Dell برای قسمت فرم مشاوره و راهنمای خرید انجام شده است .






در این مطالعه موردی در سایت Dell مشخص شد حتی با وجود عدم ارتباط مناسب موضوع و تصاویر باز م با افزایش سایز فرم و تصویر میزان پرکردن فرم و نرخ تبدیل به میزان 36 % افزایش پیدا کرد .
پس می توانیم نتیجه بگیریم که مهم نیست چه چیزی میفروشید یا چه خدماتی ارائه می دهید با افزایش سایز تصاویر و فرم ها میزان کلیکی و نرخ تبدیل بیشتر می شود .
استفاده از پس زمینه جذاب و مرتبط یا حذف پس زمینه
همه چیز در مورد تصویر و عکس مهم است، حتی جزئیات کوچک در پس زمینه. بر اساس گزارش یکی از سایتهای پرطرفدار عکاسی، تغییر پس زمینه عکس میتواند منجر به خلق تصاویر شگفت انگیز و جذاب شود. پس زمینه برای همه عکسها و تصاویر مهم است اما در مواردی که مربوط به فروش محصول و نرخ تبدیل میشود، مهمتر است.
عکس هایی که در تولید محتوا می خواهید استفاده کنید باید پس زمینه واضح و جذاب و مرتبطی داشته باشند
برخلاف اسمش و دیدی که ما نسبت به پس زمینه داریم و حس میکنیم چیز بی اهمیتی است می تواند نرخ تبدیل بازدید کننده به مشتری را در سایت زیر و رو کند و در میزان فروش سایت و جذب مشتری تاثیر زیادی داشته باشد . اما چه طور ؟
با یک مثال کمی اغراق آمیز بهتر می توانید تاثیر بک گراند را در تصاویری که در تولید محتوا استفاده میکنید متوجه شویم . مثلا فرض کنید شما فروشنده ماشین های فراری هستید و می خواهید برای صفحه فروش محصول تان یک عکس از ماشین بگذارید .به نظر شما اگر در تصویر، یک ماشین فراری را روی بک گراندی از آشغال ها نشان دهید یا حتی آن را توی سطل زباله نشان دهید هیچ مشتری ای از شما خرید میکند ؟ بدون شک شما با این تصویر سازی قطعا این حس را به مخاطب انتقال میدهید که قرار است مشتری پول خودش را برای خرید آن، آتش بزند و قطعا مخاطب به این توجه نمیکند که با یک فراری روبرو است بلکه بیشتر به آشغال های بک گراند توجه می کند . بالعکس دیدن یک ماشین فراری در پس زمینهای سرسبز با نور روشن آفتاب روی شیشه ماشین قطعا اغواکننده است و به مخاطب حس لوکس و لاکچری بودن می دهد و او را ترغیب به خرید میکند .
در برخی شرایط می توانید بر اساس نوع محصول و خدمات پس زمینه عکس های تان را حذف کنید
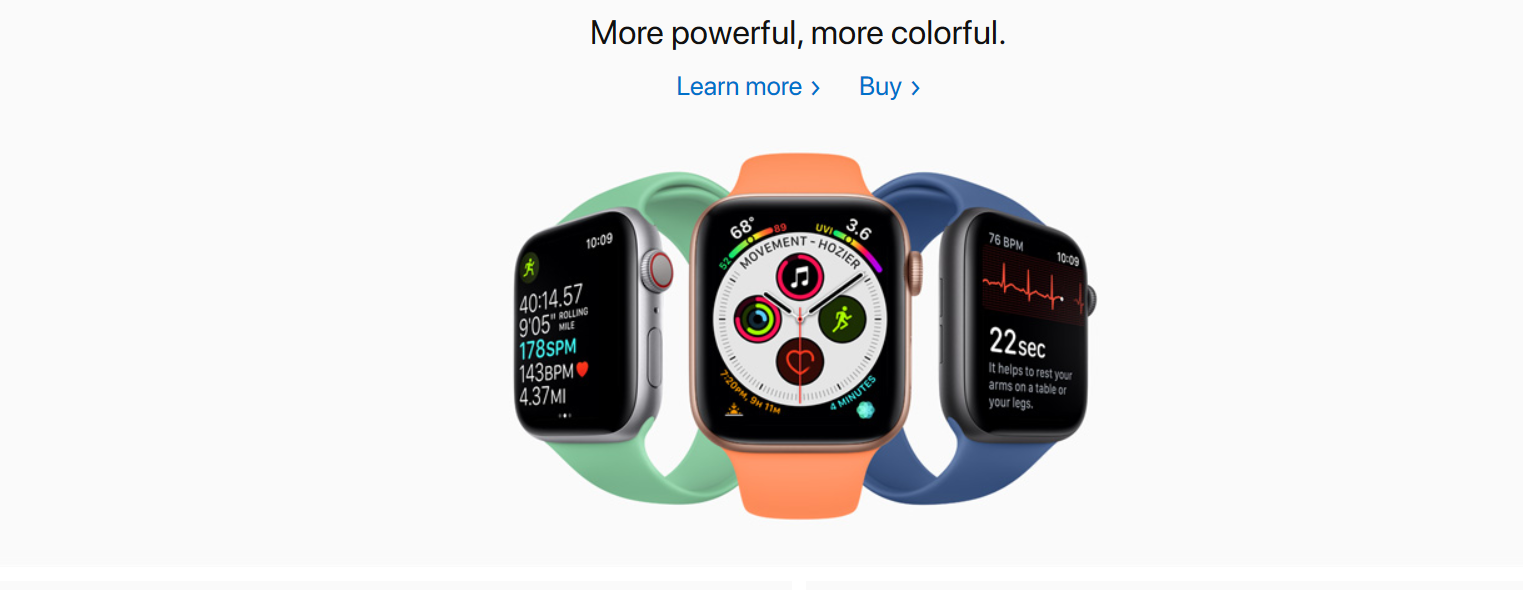
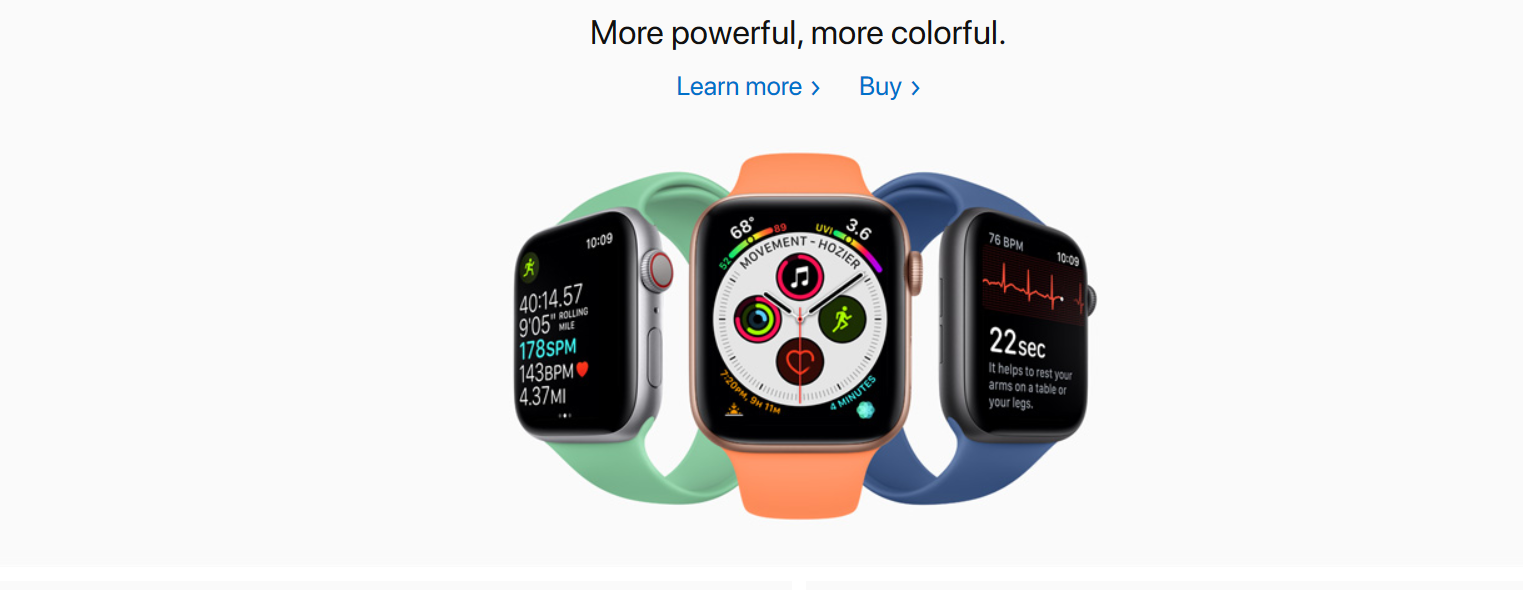
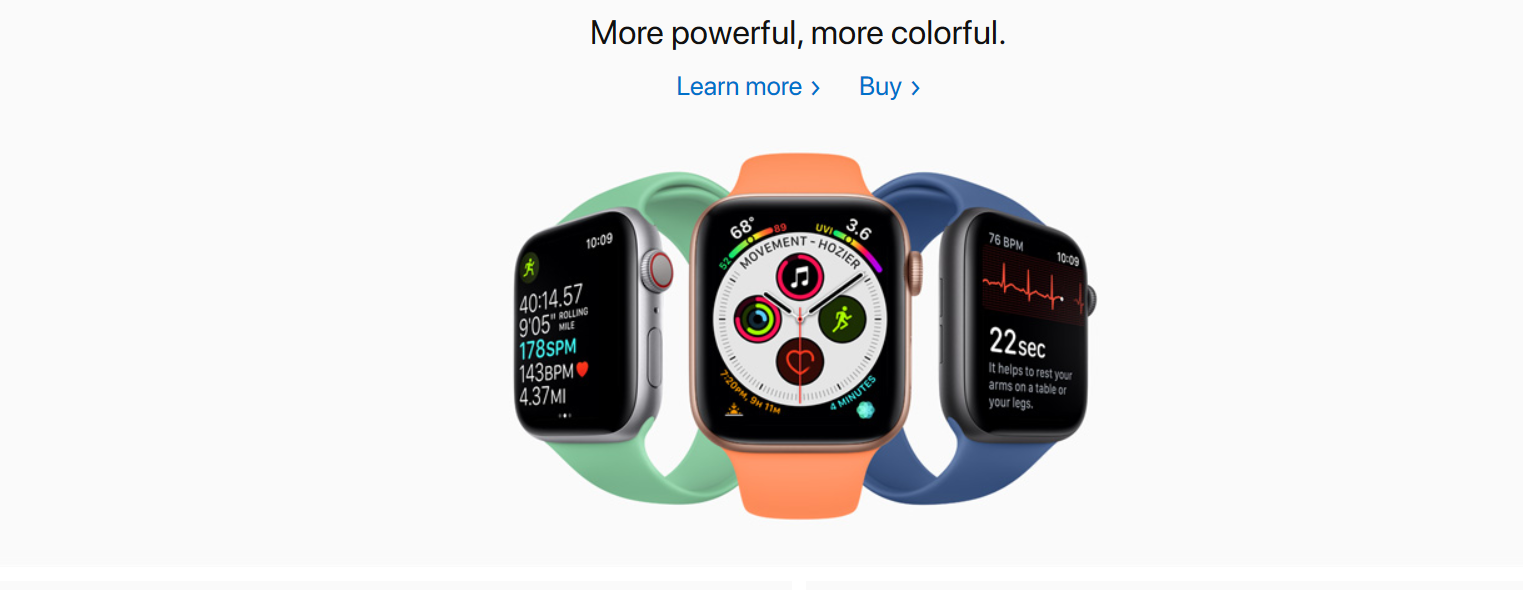
در بعضی از موارد شما میتوانید با حذف پس زمینه عکس هایی که در تولید محتوا استفاده میکنید میزان نرخ تبدیل را افزایش بدهید . این مورد کاملا بستگی به موضوع کسب و کار و محصول و خدمات شما دارد. بیایید نگاهی به یکی از لوکس ترین سایت های فروش آنلاین محصولات دیجیتالی یعنی Apple.com بیندازیم:
مطمئن هستم، بلافاصله بعد از خواندن عنوان اپل؛ یک تصویر ذهنی در مغز شما با ویژگیهایی مثل قدرت، تجملات، شیک و همچنین گرانقیمت شکل گرفت. این تصویر ذهنی شکل گرفته در ذهن ما دقیقا همان هدف اصلی اپل در زمان معرفی محصولات و تولید محتوای تصویری است .
APPLE ی ها برای رسیدن به این استراتژی روش حذف پس زمینه را برای تصاویر سایت شان انتخاب کردند و همانطور که اشاره کردیم، حذف پس زمینه به اندازه وجود آن، اگر درست انتخاب شده باشد، میتواند در ایجاد حس بهتر در بیننده و مخاطب و افزایش فروش کارساز باشد.
اگر نگاهی به سایت و محصولات اپل بیاندازید می بینید که همه محصولات فاقد بک گراند هستند و معمولا با ایجاد سایه ای زیر محصول جذابیت تصویر چندین برابر شده است .
و قطعا می توانیم بگوییم یکی از عوامل موفقیت اپل در داشتن نرخ تبدیل بالا، استفاده از تصاویر با پس زمینههای سفید و بدون هیچ اضافه گویی و شلوغی است .



نکته مهمی که در مورد پس زمینه وجود دارد این است که نباید با محصول و خدماتی که روی سایت ارائه شده، منافات و تضاد داشته باشد. به مثال زیر دقت کنید.
سایت Simplehuman محصولی تک رنگ با طراحی کاملاً ساده و یک دست به فروش میرساند. پس زمینه معرفی محصول هم به همین شکل انتخاب شده است، تک رنگ و تقریباً خنثی با یک گرادیان ساده.
به تصاویری که در بک گراند به صورت محو استفاده میکنید توجه بیشتری کنید
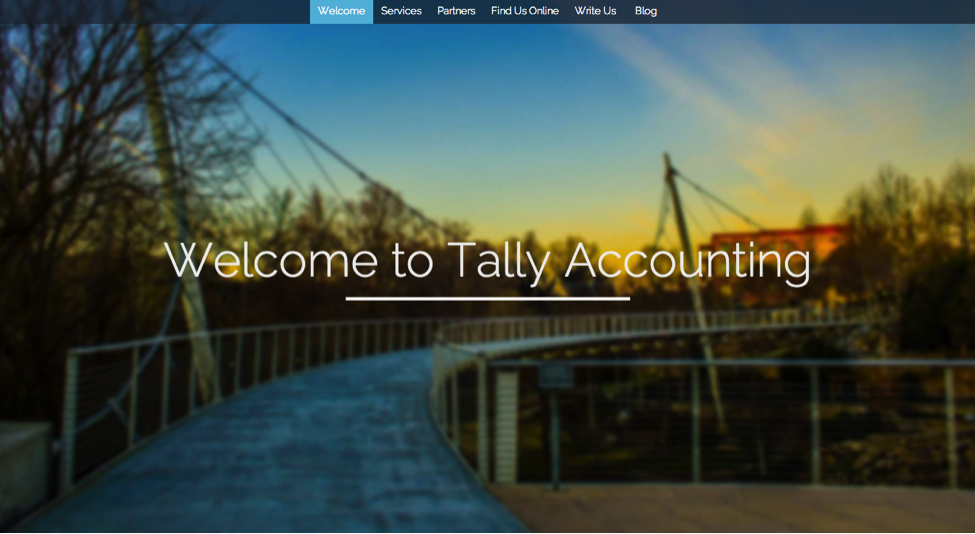
بسته به موضوع سایت و همین طور نوع طراحی و جایی که میخواهیم تصویر را استفاده کنید گاهی لازم است از تصاویری محو در بک گراند استفاده کنید . در زمان تولید محتوای تصویری و استفاده از این تصاویر باید کاملا حواس مان را جمع کنید که تصویر درست و مرتبطی انتخاب کنیم . مثلا اینجا چند نمونه از انتخاب درست تصاویر محو شده در بک گراند را می توانید را ببینید :
سایت Tally Accounting از یک تصویر حرفهای با زمینه روشن استفاده کرده است.



همچنین سایت Cenwood Kitchens:



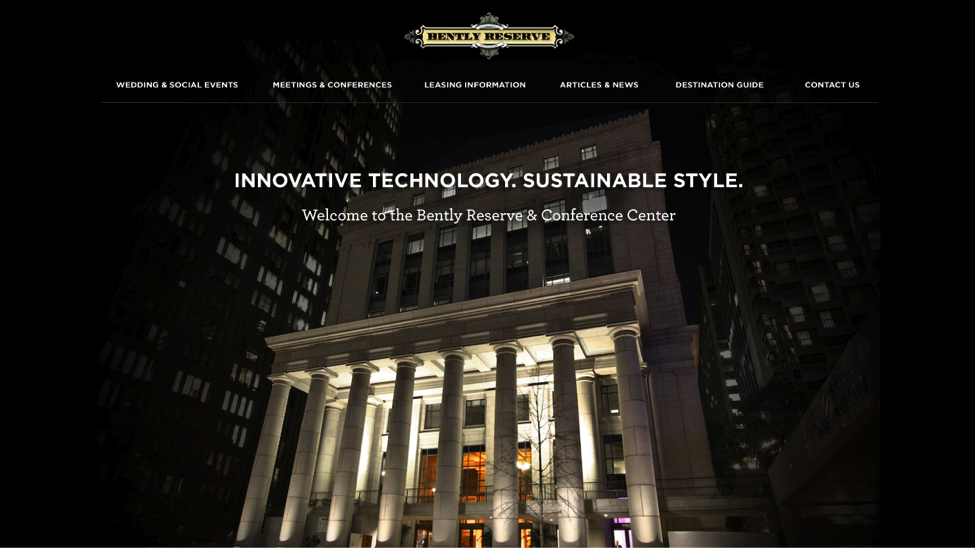
نگاهی هم به Bently Reserve داشته باشید:



در هر کدام از مثالها دقت کنید، آنها اصلیترین المان سایت هستند. این تصاویر، مخاطبان را به تعامل، ماندگاری در سایت و در نهایت تبدیل به مشتری سوق میدهد.
استفاده از تصاویر و رنگ های جذاب در فرم ها و دکمه های CTA
استفاده از بک گراند یا پس زمینه فقط به عکس های سایت خلاصه نمی شود شما می توانید در زمان تولید محتوای فرم ها یا حتی قست های دیگر سایت هم از بک گراندهای جذاب و ترغیب کننده استفاده کنید.
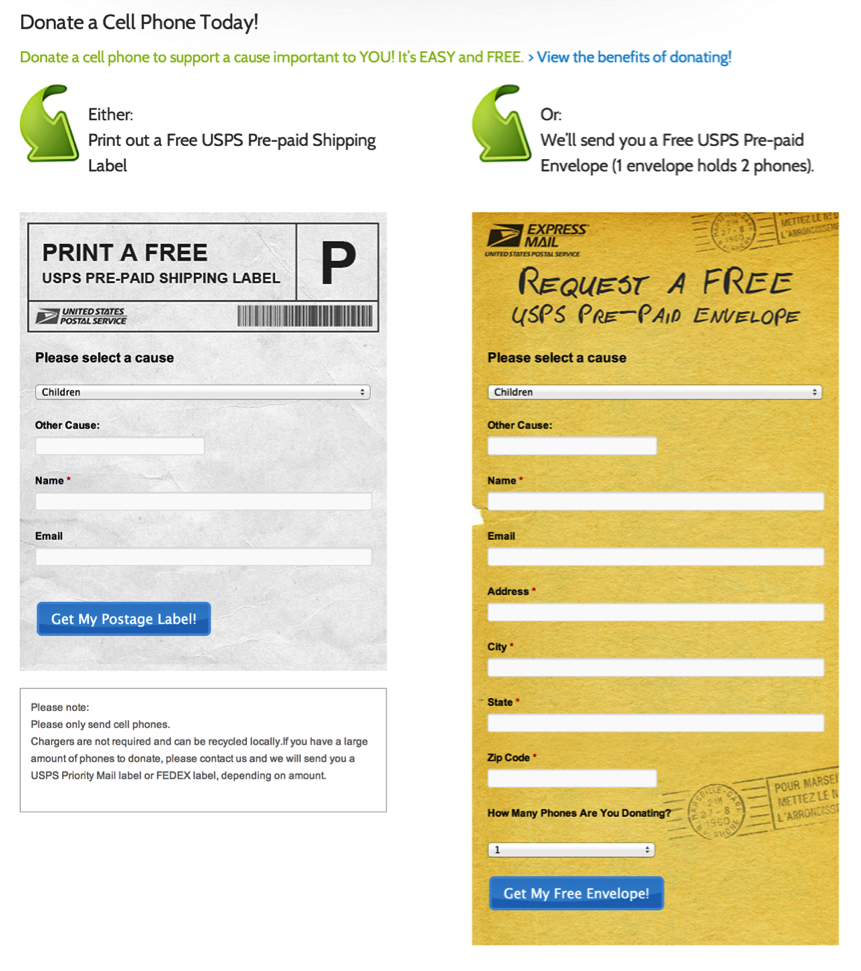
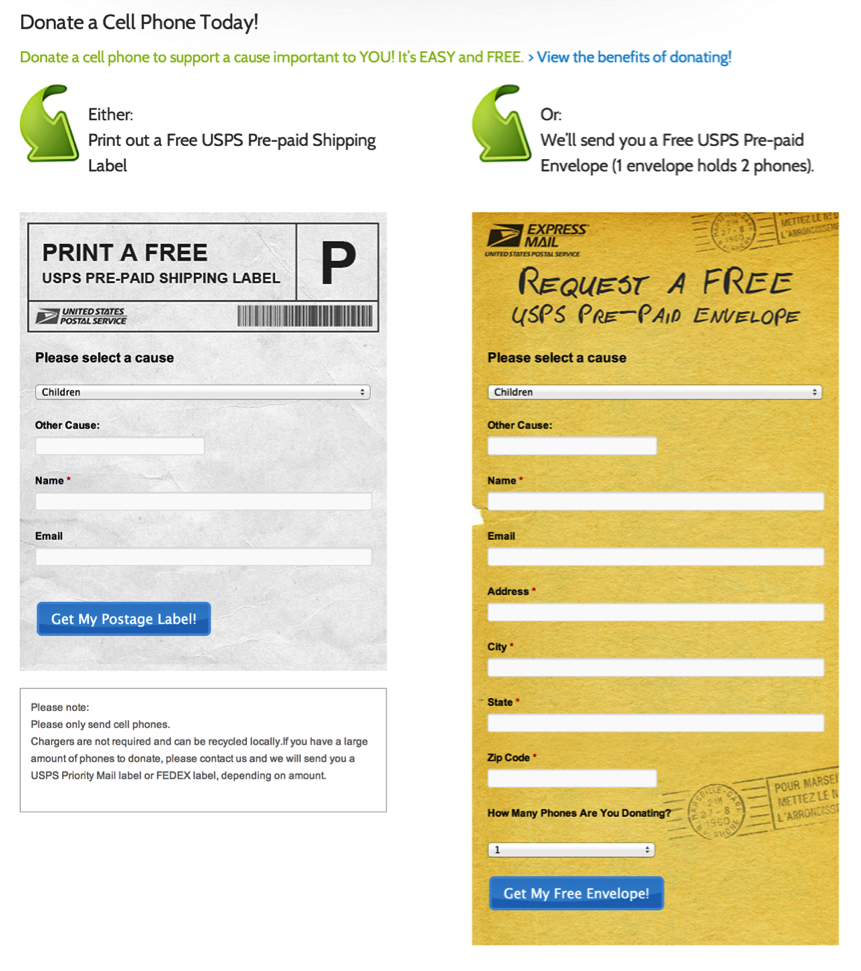
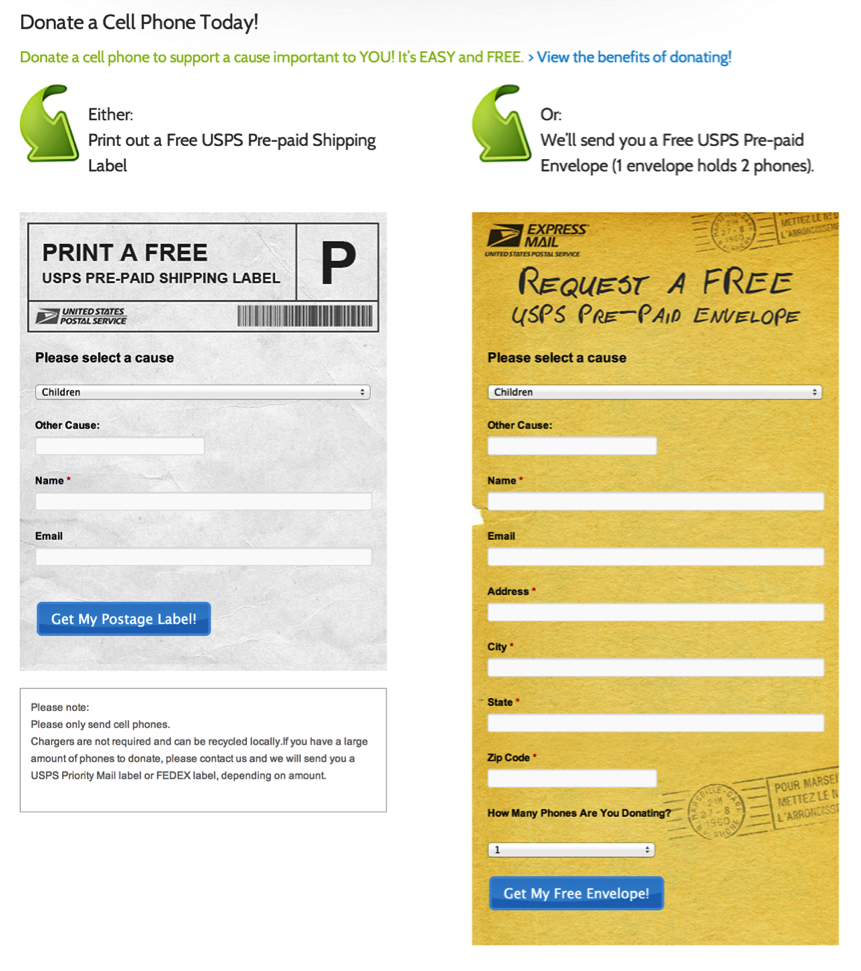
مثلا به این روش هوشمندانه ای که سایت Second Wave Recycling برای طراحی فرم هایش استفاده کرده است دقت کنید . کار این سایت، خرید و بازیافت باتریهای قدیمی گوشیهای همراه است. به همین علت آنها نیاز دارند که مخاطبانشان یک همچین فرم هایی را پر کنند و برای آنها ارسال کنند . و مشخصا با توجه به اینکه مخاطب ها تنبل هستند و معمولا از زیر پر کردن فرم دوست دارند در بروند ، به همین خاطر استفاده کردن از تکنیک هایی که باعث جذب و ترغیب مخاطب برای پر کردن فرم ها می شود می تواند نرخ تبدیل سایت را زیر و رو کند . طراحان سایت دو نسخه متفاوت فرم را برای ارزیابی میزان نرخ تبدیل و تغییرات آن، طراحی و اجرا کردند. نسخه اول دارای پس زمینه کسل کننده خاکستری و دیگری دارای پس زمینهای به همراه تصویری با عمق و بافت بود.



جالب است که با تغییر رنگ پس زمینه فرم ، میزان تعامل افراد و پر کردن فرم ها به میزان 53 % افزایش پیدا کرد .
بنابراین پس زمینه تصاویر در تولید محتوا از آنچه که تصور می کنیم، مهمتر و تأثیرگذارتر هستند . پس برای افزایش فروش و نرخ تبدیل توجه بیشتری به پس زمینه داشته باشید.
استفاده از تصویر اشخاص در تصاویر سایت
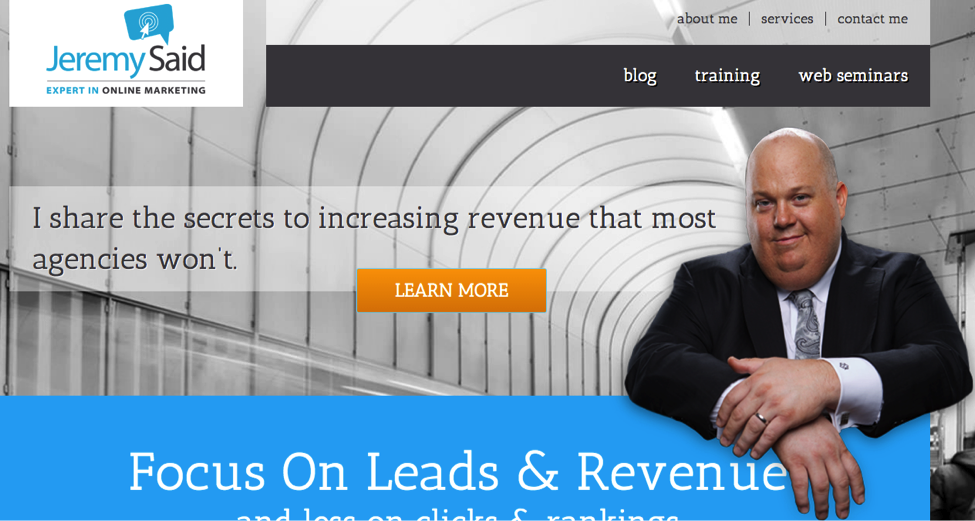
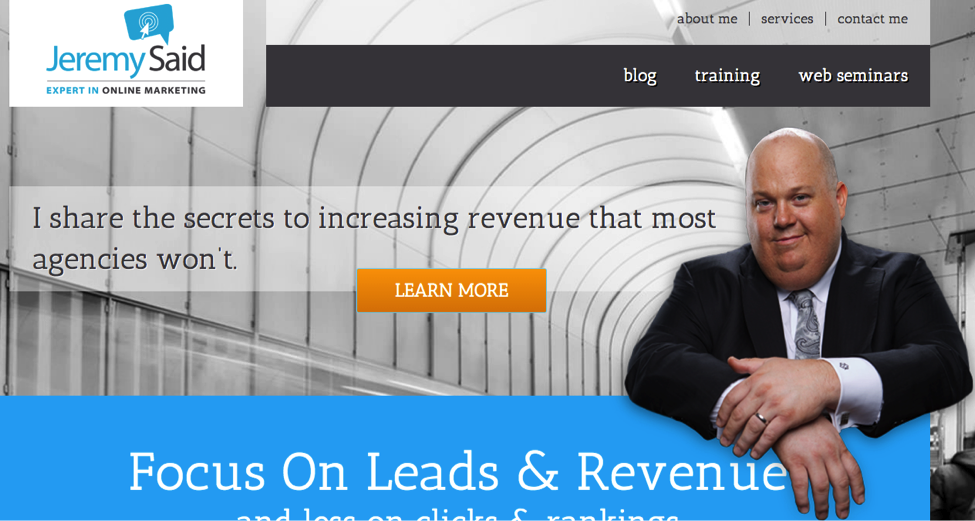
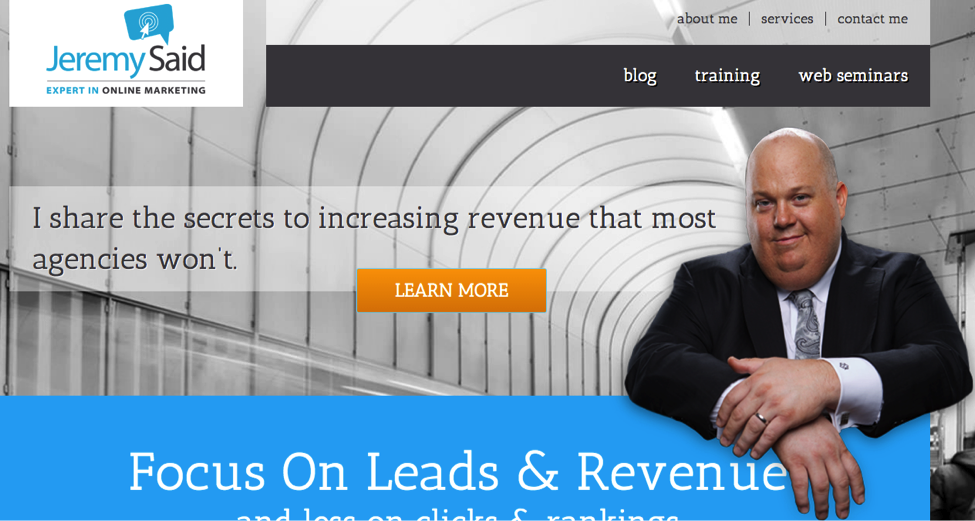
به تصویر زیر از سایت Jeremy Said نگاه کنید:



شخص که تصویر آن را ملاحظه میکنید، جذابترین فرد روی زمین نیست، اما او معتقد است که با قرار دادن تصویر صورت خودش در صفحه وبسایتش، احساس خوش رضایتمندی و همچنین اعتماد به نفس به مخاطبان خود میدهد. او از جمله کسانی است که به جادوی تصاویر و همچنین اهمیت آنها اعتقاد صد در صد دارد. علاوه بر این، وجود تصویری از فرد روی سایت کمک زیادی به برند سازی شخصی و شهرت و معروفیت بیشتر میکند.
، توضیح میدهد، زمانی که شما تصویری از خودتان به دیگران نشان نمیدهید، به احتمال زیاد این حس را به مخاطب می دهید که چیزی از آنها پنهان میکنید. او پیشنهاد میکند که سعی کنید مشاورههای خودتان روی سایت را به شکل اسکایپی و تصویری انجام دهید همچنین تصویری از خودتان در سایت داشته باشید. بر اساس گفتههای نیلسن، مخاطبان راحت تر با کسی که تصویر ذهنی از صورت او دارند، ارتباط برقرار میکنند. کسانی که شما را میشناسند با دیدن تصویر صورتتان، مطمئن خواهند شد که سایت شما است و کسانی که برای بار اول، شما را بیرون از سایت و خیابان ببینند شما را سریعتر خواهند شناخت.
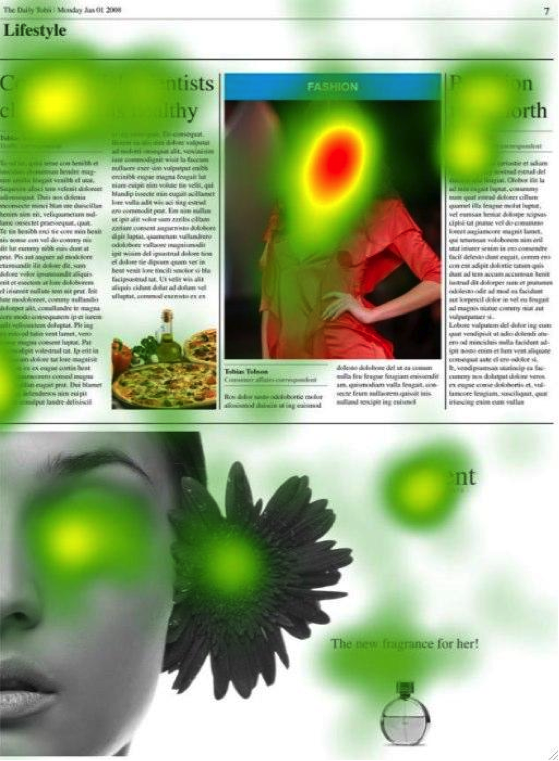
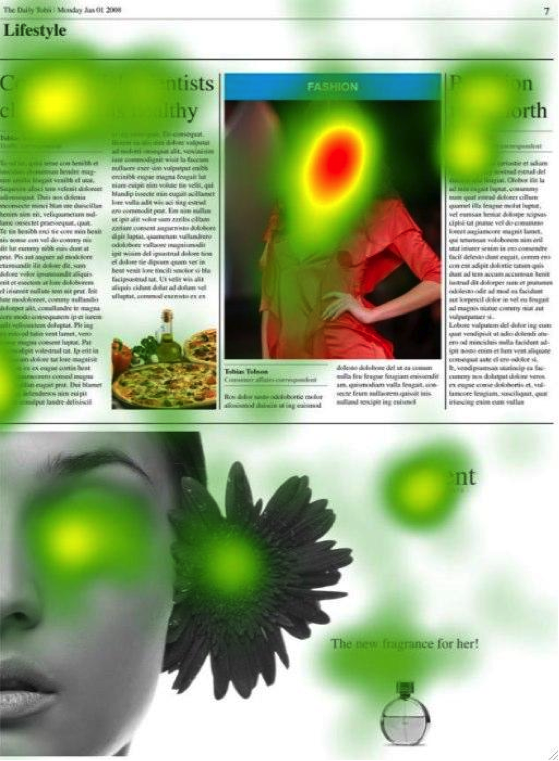
ویژگی مهم در استفاده از تصاویر اشخاص، تمرکز روی صورت و چهره است. بر اساس ارزیابیهای انجام شده توسط ردیابی چشمی، اولین قسمتی که مخاطبان با دیدن تصویر شخص متوجه آن میشوند، صورت است. در این مورد میگوید: به طور طبیعی و ذاتی همه افراد در زمان برخورد با یکدیگر اولین چیزی که به چشم شان می آید و شروع به تجزیه و تحلیل آن میکنند چهره طرف مقابل است.
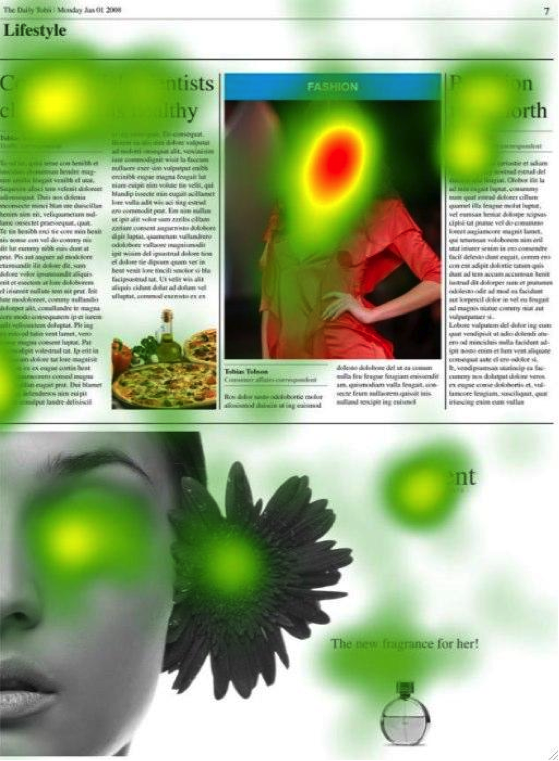
نگاهی به گرادیانهای تمرکز دید مخاطبان روی تصویر بیندازید، بیشترین تمرکز نگاهها روی صورت و مخصوصاً چشم است:



مطالعات زیادی نشان میدهد که حتی استفاده از تصویر صورت مشتریان روی سایت در قسمت نظرات مشتریان میتواند نرخ تبدیل را 20 % افزایش دهد.
در این مورد میگوید که برای افزایش نرخ تبدیل بهتر است از چهره و تصویر افراد در قسمت تماس با ما یا درباره ما و … استفاده کنید .
در نظر داشته باشید که منظور از تصاویر اشخاص و چهرهها، صورت افراد واقعی است که در محل کار شما مشغول به کار هستند. استفاده از چهرههای بیربط هر چند زیبا نمیتواند کارایی و همچنین بازدهی کافی داشته باشد. همانند قسمت خدمات پس از فروش شما که میتواند تصویری از چهره به شکل زیر باشد:
یکی از محبوبترین مطالعات انجام شده در این زمینه توسط جان تامپسون انجام شده است. او یک تست A و B جالب انجام داد. به این شکل که در قسمت تماس با ما به جای استفاده از تصویر تلفن از عکس شخص پشتیبان یا پاسخگوی تلفن استفاده کرد و به این نتیجه رسید که با توجه به افزایش تماس ها و نرخ تبدیل در صورت استفاده از عکس واقعی شخص ، مخاطبان با عکس واقعی هم نوع خودشان راحت تر ارتباط عاطفی برقرار می کنند تا یک تلفن و به همین علت به احتمال بیشتری تصمیم میگیرند که با پشتیبان یا فروشنده تماس بگیرند .



میزان نرخ تبدیل 3.7 درصد گزارش شد.



میزان تبدیل 5.5 درصد گزارش شد.
پس مهم نیست محصول شما چیست، چقدر دوام دارد، میتواند حرکت کند یا نه، یک شیء بیجان است یا حتی نوعی خدمات رفاهی و تفریحی یا هر چیز دیگری است، شما برای افزایش نرخ تبدیل می توانید از چهره افراد و انسان در معرفی آن استفاده کنید.
وبسایت ، به شکل دیگری از چهره افراد استفاده کرده است. این ترکیب متفاوت از چهره افراددر سایت باعث شده است که جذابیت و درصد تبدیل افزایش یابد.



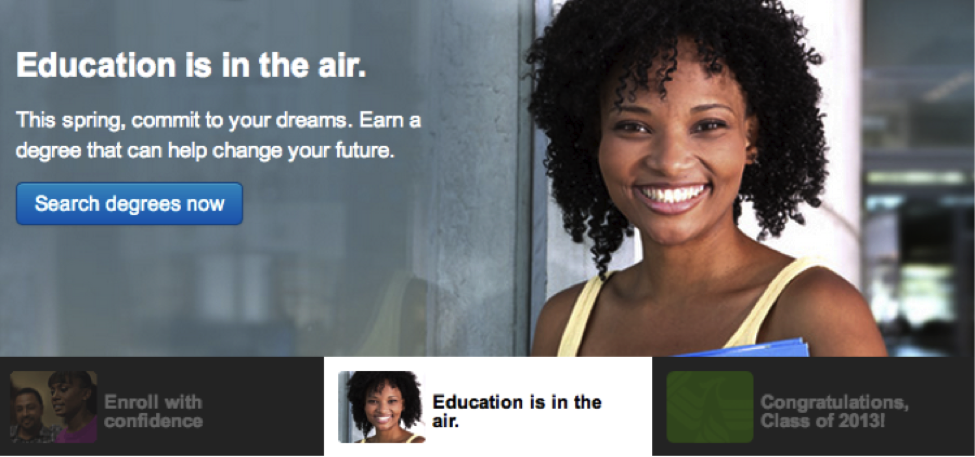
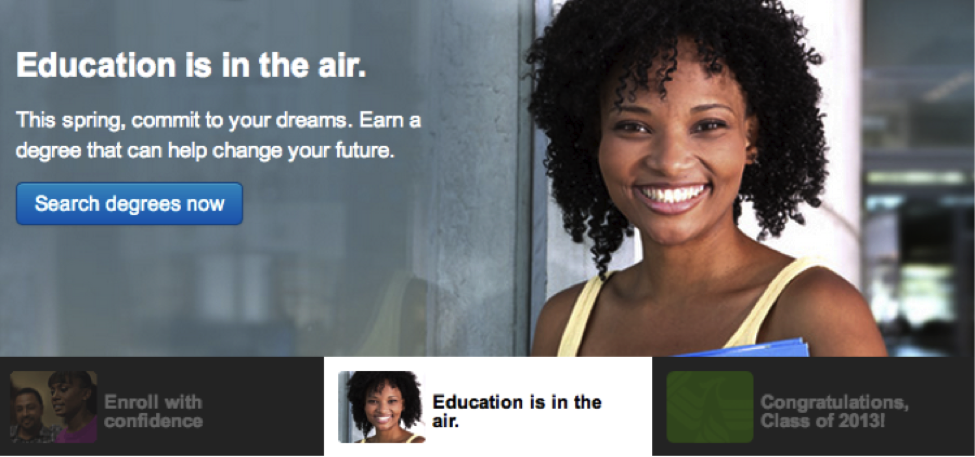
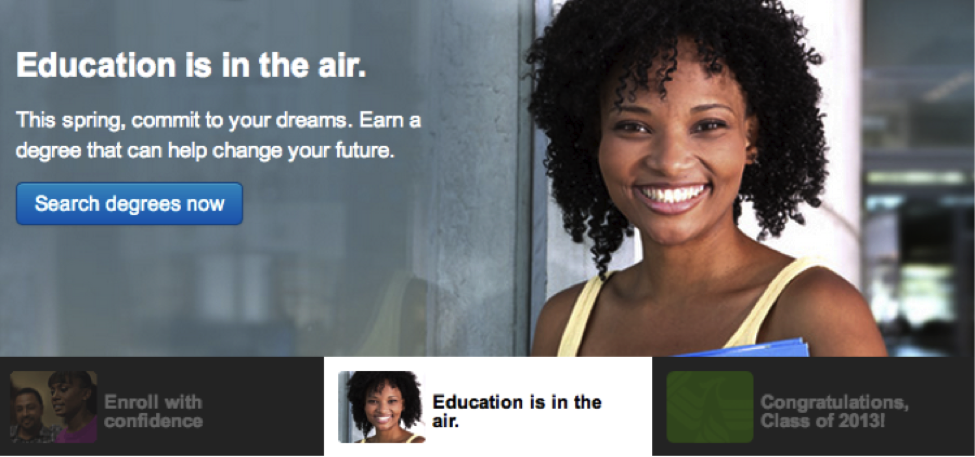
دانشگاه فونیکس، با استفاده از تصاویر دانشجویان آنها را به سمت ثبتنام در این دانشگاه و تحصیل دعوت میکند:



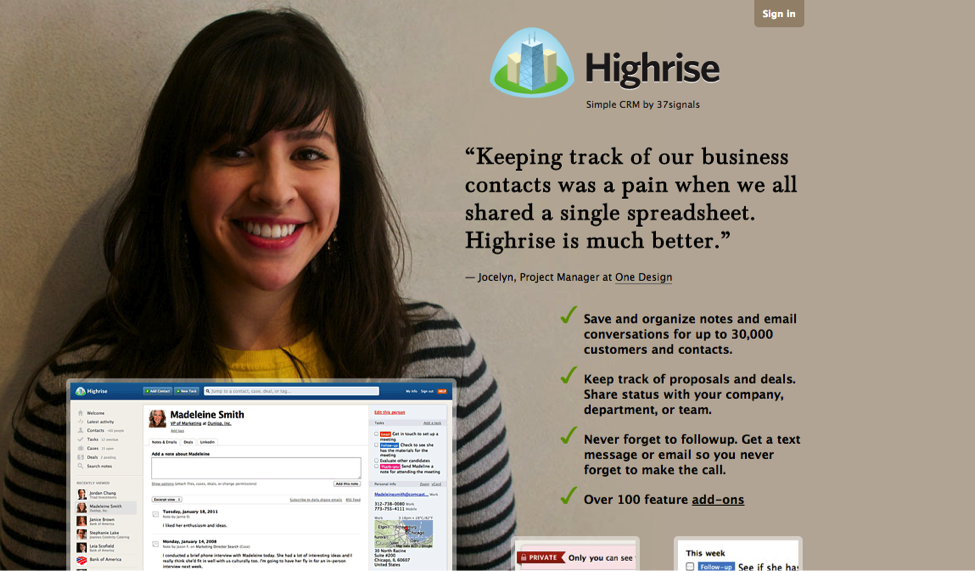
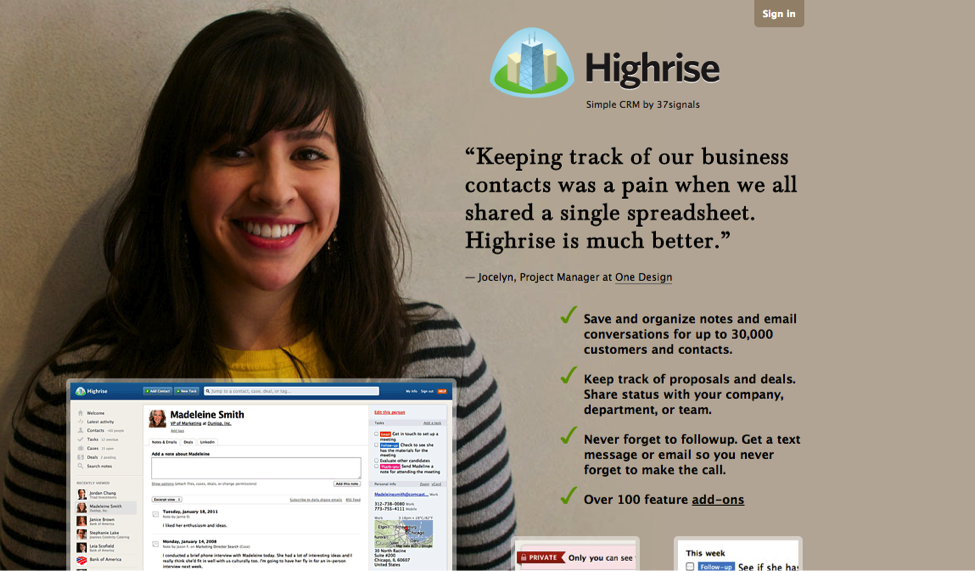
سایت Highrise در حیطه ارتباط با مشتری فعالیت دارد و از تصویر زیر به عنوان صفحه ابتدایی خود استفاده کرده است:



تصویر صورت افراد، جذابیت بصری و همچنین ارتباط فوری بین شما و مخاطبان برقرار میکند که میتواند منجر به بهبود نرخ تبدیل شود. در همین مورد سایت بازاریابی اینترنتی Kissmetrics مطالعه جالبی انجام داده است. فاز اول بررسی روی سایت فروش محصولات هنری و نقاشی به این شکل بود که در آن، نقاشی هنرمندان به عنوان آواتار و معرفی هنرمند استفاده شد.
فاز بعدی، همانطور که انتظار دارید، عکس خود هنرمند به جای نقاشیها قرار داده شد:






نتیجه کاملاً شگفت انگیز بود، نرخ تبدیل به میزان 95 % افزایش یافت. این مهم نیست که چهره افراد زیبا باشد یا زشت یا …. نکته اصلی در قدرت ارتباط چهره به چهره انسانها با یکدیگر است.
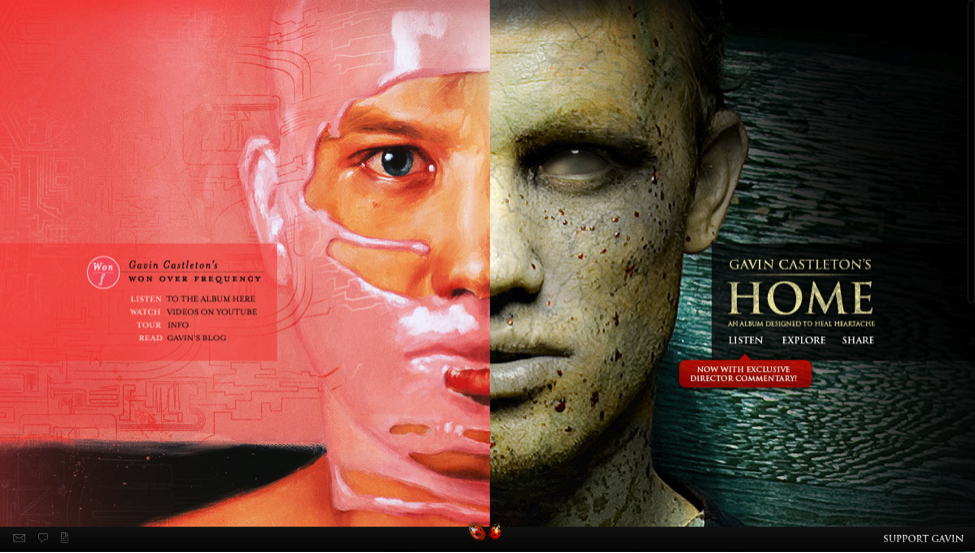
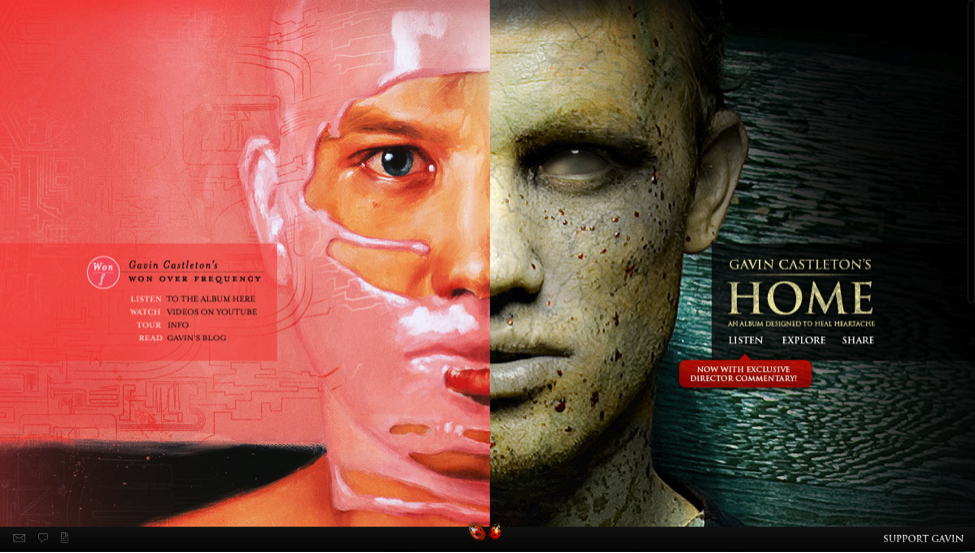
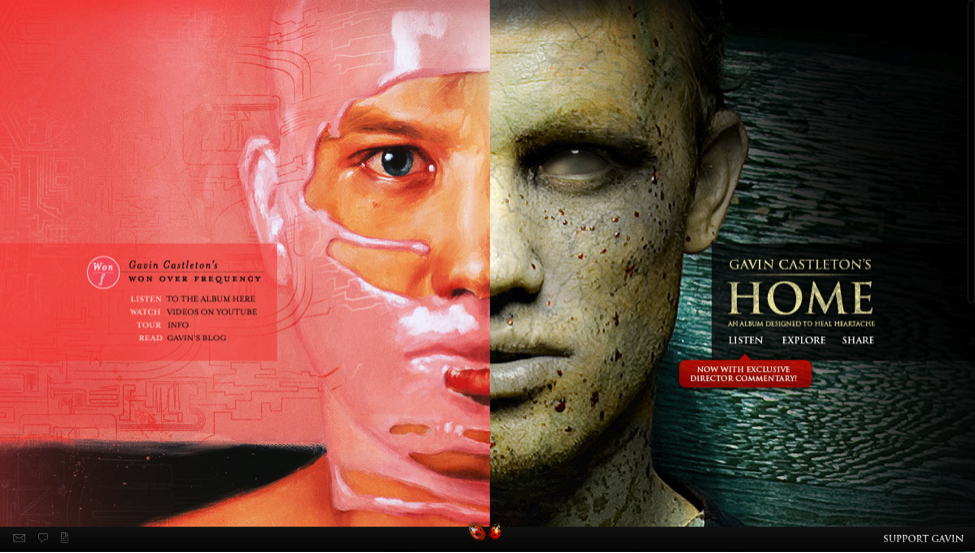
علاوه بر این یک مورد جالب دیگر هم در مورد استفاده از تصاویر اشخصا در سایت وجود دارد و آن هم این است که سمت و سوی نگاه چهرهای که شما روی سایت می گذارید ، مسیر نگاه کردن اغلب مخاطبان را تعیین میکند. به عبارت بهتر، مخاطبان جایی را نگاه میکنند که چهره تصویری به آن نگاه میکند.
با قرار دادن تصویر افرادی که به یک سمت خاص نگاه میکنند، شما میتوانید نگاه مخاطبان خودتان را به همان سو بکشانید و منظور دلخواهتان را به آنها برسانید. نگاهی به نمونههای زیر داشته باشید:



در نمونه بالا، به احتمال زیاد مخاطبان نگاه خودشان را به سمت ابر قرمز رنگی که چهره داخل تصویر به آن نگاه میکند، بر میگردانند.
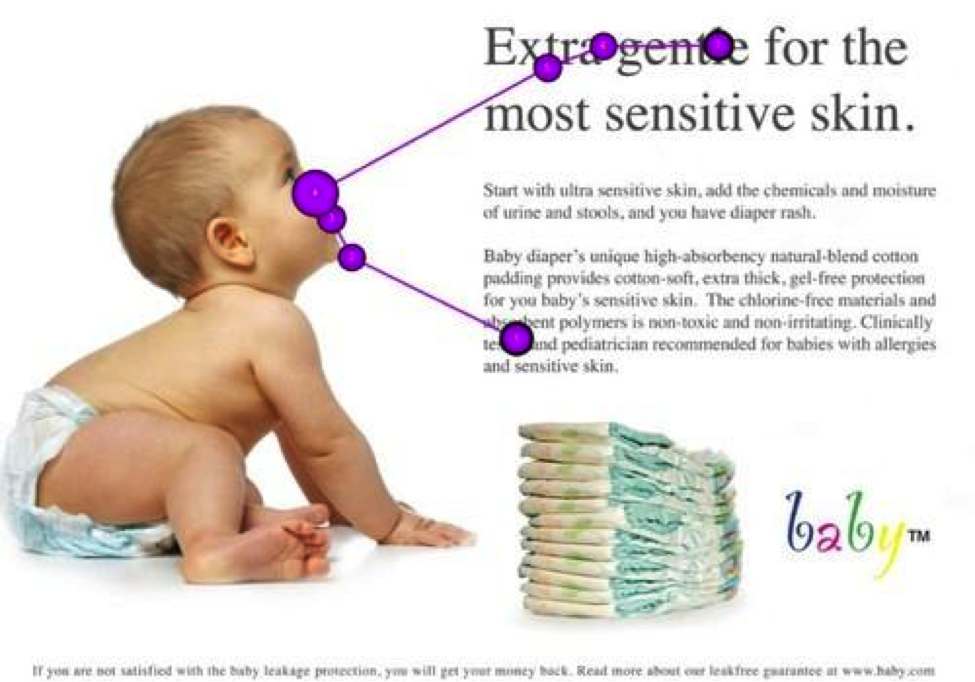
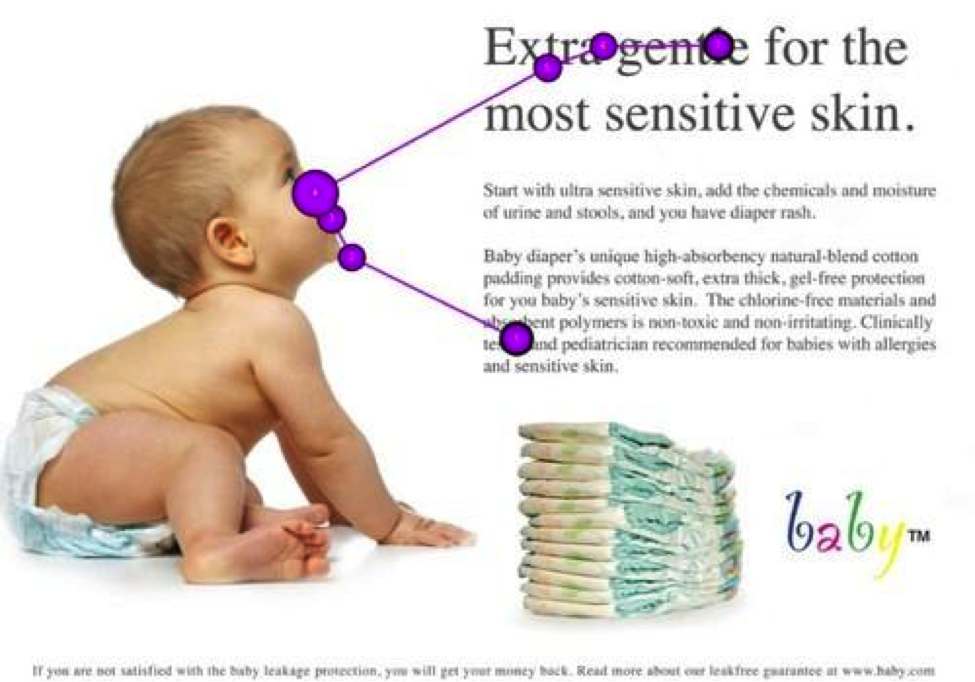
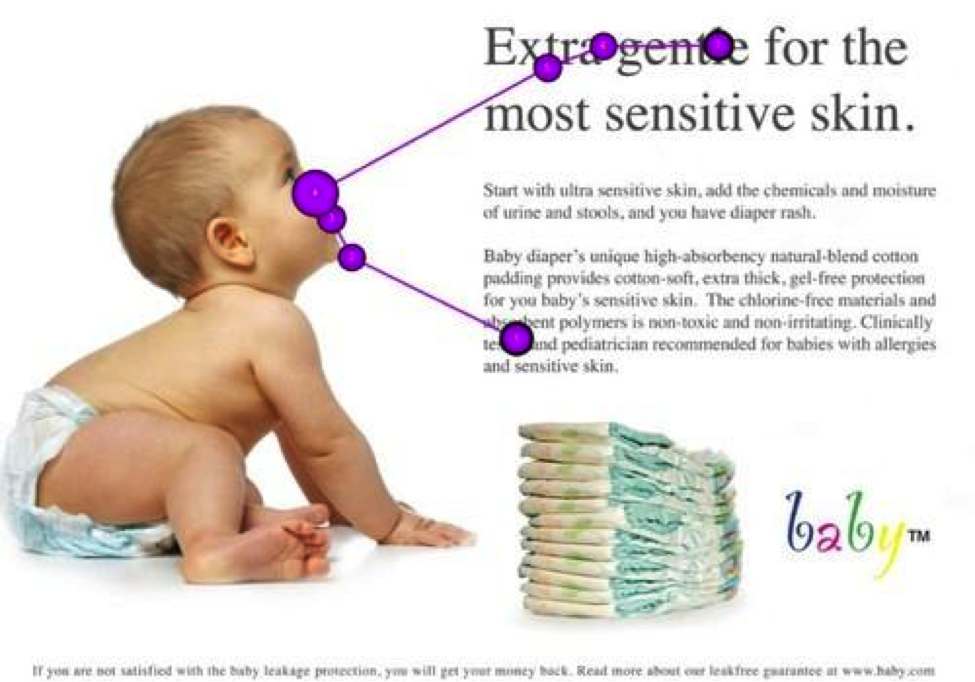
سایت Usable World با استفاده از ترسیم خط دید، نتایج جالبی به دست آورده است. شما در تصویر زیر، مسیر نگاه بیشتر مخاطبان به صفحه اصلی این سایت که کودکی در حال نگاه کردن به موضوع دلخواه مخاطب است، را مشاهده میکنید.



تصویر زیر مربوط به زنی است که به سمت فرم مشخصی نگاه میکند، این نگاه باعث میشود تا نگاه مخاطبان هم به این سو تغییر کند. توجه داشته باشید که این فرم به شکل هدفمند گذاشته شده است:



مثال بعدی از شرکت اپل است :



چهره دو کودک که به مانیتور بزرگ مک نگاه میکنند، قطعا باعث می شود مخاطب هم به این مانیتور نگاه کند . اما نکته ظریفی که در این تصویر و سمت نگاه کودکان وجود دارد این است که سیب گاز زده اپل در پشت یک مانیتور دیگر در نزدیکی مسیر دید به شکل هوشمندانه ای باعث تلاقی نگاه مخاطب با لوگو اپل می شود .
حتی مارمولک خانگی که در تصویر زیر مشاهده میکنید هم شما را به نوعی راهنمایی میکند. به دست و چشمانش نگاه کنید:



و این حالت نه فقط در سایت و دنیای آنلاین برقرار است بلکه احتمالا همه ما در این زمینه در دنیای واقعی هم تجربه های مختلفی داریم و برای مان پیش آمده است که در جمع دوستانمان، نگاه مان به سمت مسیری که شخصی با انگشت به آن اشاره می کند کشیده شده باشد یا سرمان را به سمتی که همه به آن نگاه میکنند، برگردانده باشیم.
یکی از افراد مشهور در دیجیتال مارکتینگ میگوید:
اگر یک سلاح برای افزایش نرخ تبدیل بخواهم انتخاب کنم، قطعا تصاویر سایت هستند .